TechScribe Notes
[코딩애플;JS]if,else 문, else if 본문

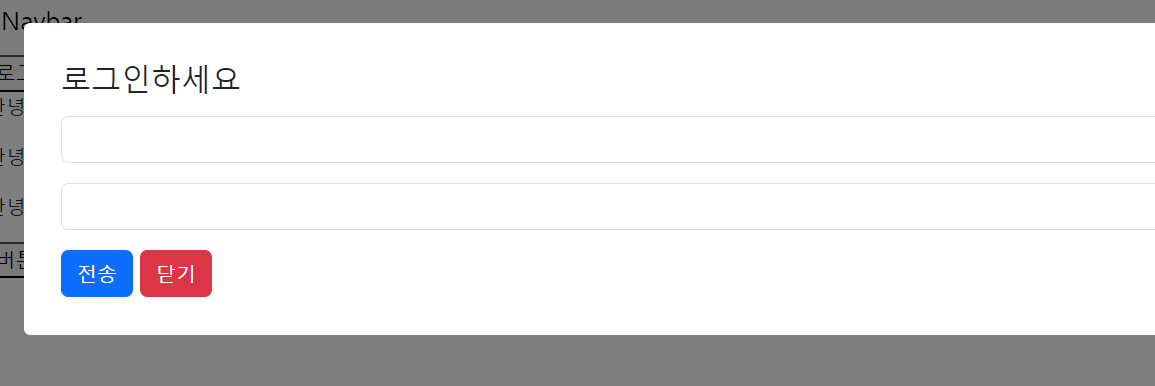
이런 로그인창에서 전송버튼을 누르면
다음 페이지로 넘어가고, input 안에 값을 입력하지 않으면 alert이 뜨는 기능 만들기
<button class="login">로그인</button>
<div class="black-bg">
<div class="white-bg">
<h4>로그인하세요</h4>
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control">
</div>
<div class="my-3">
<input type="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form>
</div>
</div>
//폼만들면서 if else 배우기
// if(조건){
// 실행할 코드
// }else{
// 실행할코드
// }
document.querySelector('.btn-primary').addEventListener('click',function(e){
if(document.querySelector('.form-control').value.length == 0){
alert('입력해주세요');
e.preventDefault();
}
});
나는 input안의 값(value)의 문자 길이가 0이면 (공백이면) 알람이 뜨도록 작업했다.
근데 문제는 form에 action으로 줬던 페이지 이동 기능이 먼저 작동해버려서
그것을 막기 위해 e.preventDefault();값을 사용했다.
만약에 다른 조건을 연달아 붙이고 싶다면
else if를 사용 가능하다.
조건문을 여러가지 다 충족할 경우를 체크하려고 and를 사용하고 싶으면 &&
or 은 ||
document.querySelector('.btn-primary').addEventListener('click',function(e){
if(document.querySelectorAll('.form-control')[0].value.length == 0 && document.querySelectorAll('.form-control')[1].value.length == 0){
alert('아이디와 비밀번호를 입력해주세요'); //input 두 개 모두 입력값이 없을 때
}else if(document.querySelectorAll('.form-control')[0].value.length == 0){
alert('아이디를 입력해주세요'); //아이디 입력란이 공백일 때
}else if(document.querySelectorAll('.form-control')[1].value.length == 0){
alert('비밀번호를 입력해주세요.');//비밀번호 입력란이 공백일 때
}else if(document.querySelectorAll('.form-control')[1].value.length < 6){
alert('비밀번호는 6자 이상으로 입력해주세요.');//비밀번호가 6자 미만일 때
}
e.preventDefault();
}
);
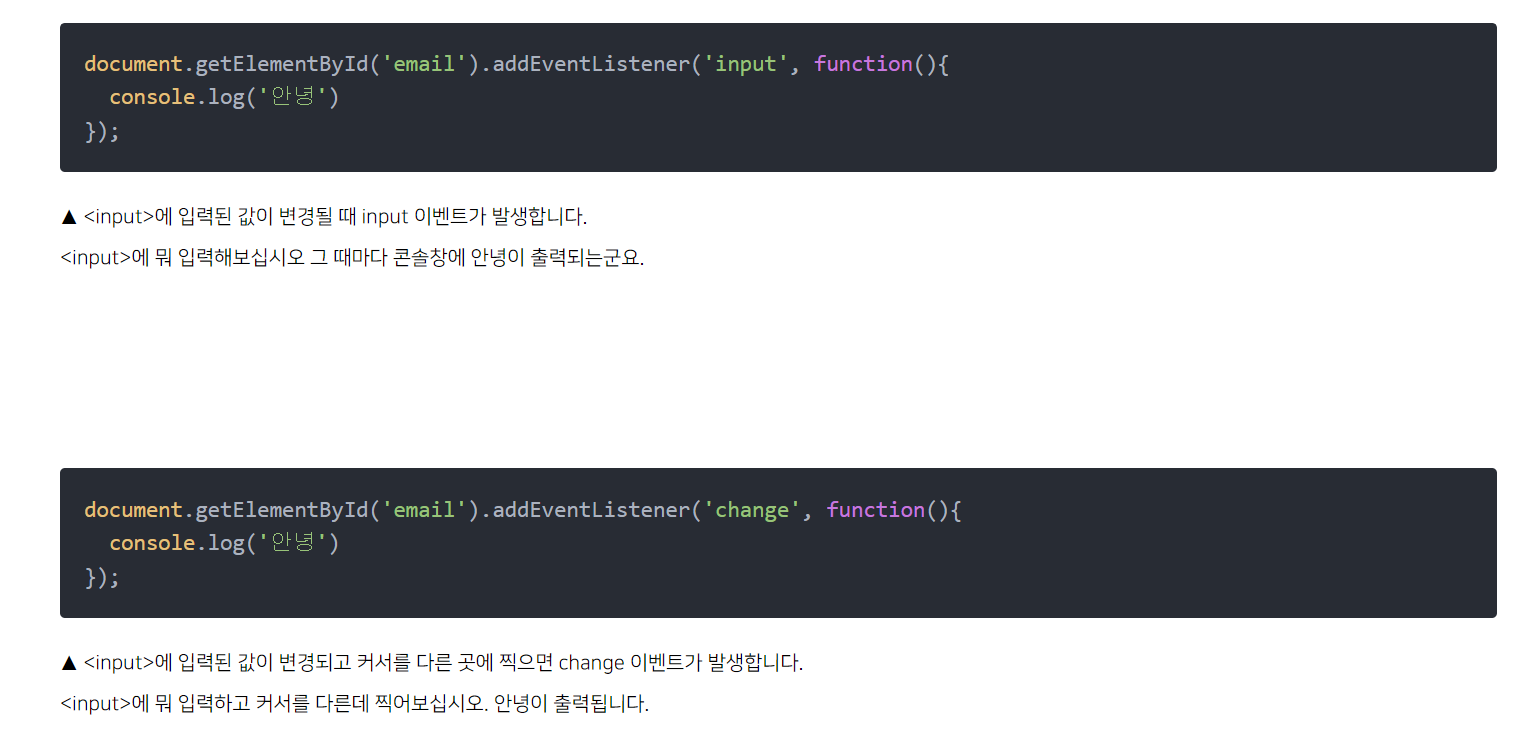
*input태그에서 발생하는 이벤트

'프론트엔드 > JavaScript' 카테고리의 다른 글
| [코딩애플;JS] 변수 응용 문제 (0) | 2023.11.04 |
|---|---|
| [코딩애플;JS] if/else/else if문 심화 (0) | 2023.11.03 |
| [코딩애플;JS] 제이쿼리 + 간단한 애니메이션 (0) | 2023.11.03 |
| [코딩애플; JS]부트스트랩/서브메뉴만들기/classList (1) | 2023.11.03 |
| [코딩애플; JS]자바스크립트와 function문법 사용(5강까지 요약) (2) | 2023.11.03 |

