TechScribe Notes
[코딩애플; JS]부트스트랩/서브메뉴만들기/classList 본문
1.부트스트랩 사용하기
부트스트랩 라이브러리를 사용하면 기본 디자인과 기능 코딩이 되어 있는
요소들을 모듈 형식으로 가져와서 사용 가능하다. 반응형도 되는 듯 함.
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
여기서 get started를 누르고
설치를 한 후 cdn을 css(head 안에), script(body 태그 끝나기 전에)를 내가 작성할 html문서에 각각 붙여넣으면
사용이 가능하다.
| CSS | https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css |
| JS | https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js |
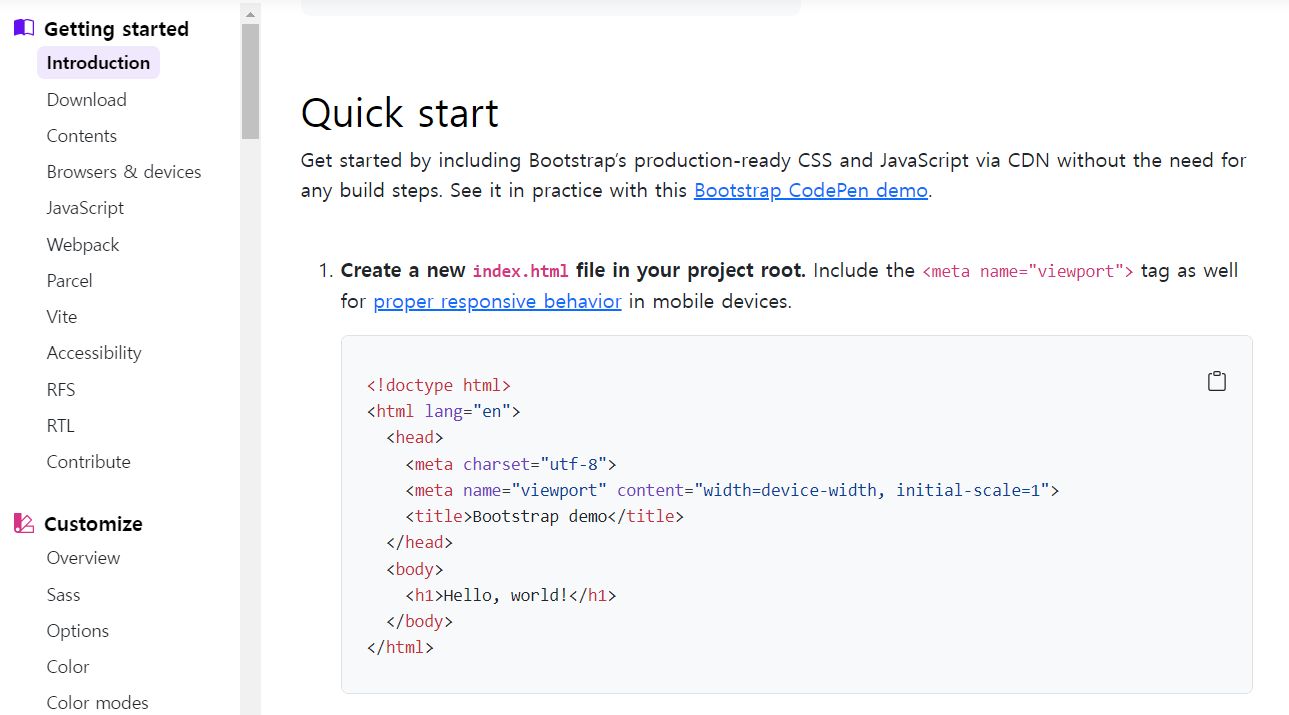
하지만 이번 강의에서는 빠른 진행을 위해, 간편한 진행을 위해서 introduction에 있는
Quick Start에 있는 소스를 넣어 사용함.
그리고 마지막으로 나의 css파일을 연결해두면 작업 준비 완료!

2.querySelector와 classList
자바스크립트로 클래스도 제어 할 수 있다.
이말은 코드안에 클래스들을 추가,삭제,토글할 때마다 기능을 명령할 수 있고
해당 클래스를 가진 요소들 중에서 인덱스 값에 따라 불러오고 지정할 수 있다.
그래서 이번에는 클래스를 탈부착 하는 식으로
버튼을 클릭할 때마다 list가 보여지고 사라지는 기능을 구현해본다.
예를 들어 show라는 클래스가 붙으면 보이고, 없어지면 안보이는 형식을 하기 위해
(이렇게 하면 다른 스타일도 동시에 줄 수 경우에 유용하다. ex)글자색, 배경색 혹은 애니메이션 등등)
미리 css에 display값을 제어한다.
기존 요소는 보이지 않게 하고, 추가되는 클래스가 붙었을때 보이게 하는것.
그리고 getElementBy~로 요소를 지정하던 것을
querySelector로 변경 해본다. 이게 더 간편하고 쉽다.
1)querySelector : html요소 중에서 해당 아이디나 클래스명, 태그를 가진 가장 첫 요소만 지정 가능.
querySelector('.클래스명') / querySelector('#아이디')/ querySelector('태그')
2)querySelectorAll : 해당 클래스나 태그명을 가진 모든 요소를 가져올 수 있음.
그렇기 때문에 리스트 형식으로 불러올 수 있고 그 안에서 특정한 요소를 가져오려면
뒤에 인덱스 값을 줘야함.
3)
classList.add('.클래스명) : 클래스 추가
classList.remove('.클래스명) : 클래스 삭제
classList.toggle('.클래스명) : 클래스 토글
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [코딩애플;JS]if,else 문, else if (0) | 2023.11.03 |
|---|---|
| [코딩애플;JS] 제이쿼리 + 간단한 애니메이션 (0) | 2023.11.03 |
| [코딩애플; JS]자바스크립트와 function문법 사용(5강까지 요약) (2) | 2023.11.03 |
| 02.변수 (0) | 2022.07.24 |
| 01.자바스크립트 (0) | 2021.10.13 |



