TechScribe Notes
[코딩애플; JS]자바스크립트와 function문법 사용(5강까지 요약) 본문
1.자바스크립트는 HTML 조작과 변경을 담당함
-탭,모달 등 웹페이지 UI만들기
-유저가 입력한 데이터 검사
-유저가 누르는 버튼에 대한 동작/데이터 요청
2.사용방법
BODY태그 안에 <script>안에 적어서 사용!
반드시 html 코드 아래에 작성해야 함. js는 위에서 아래로 순서대로 읽기 때
3.function
function은 긴 코드를 하나의 명령어처럼 사용이 가능하고
지정해 두면 특정 기능을 재사용 가능하다.
function 함수이름(){
코드 내용
}
으로 지정하고 사용할 땐,
함수이름();으로 호출한다.
4.파라미터 문법
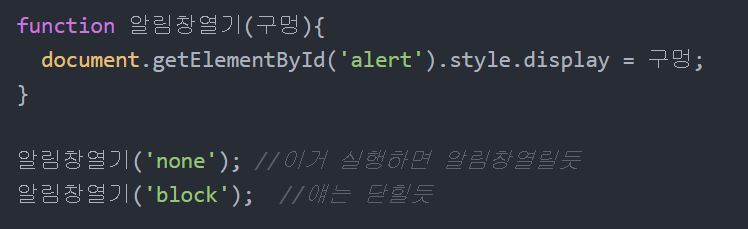
function 함수이름(파라미터명){
파라미터명를 포함한 코드
ex) document.getElementByID('alert').style.display= 파라미터명;
}
이렇게 한 후
호출 할 때
함수이름('문자1');
함수이름('문자2');
이런식으로 하면 해당 문자들이 파라미터 대신 포함되어 적용된다.

이렇게 사용하면, display=none; 과 display=block; 을 위한 반복되는 코드를 작성하지 않아도 된다.
파라미터는
1. 자유롭게 작명 가능하고
2.2개 이상 복수로 사용이 가능하다.
5.이벤트 리스너
직접 이벤트가 발생할 태그 안에 onclick="함수이름()" 이런식으로 작성해도 가능하지만
코드가 길고 지저분해보일 수 있으니 이벤트리스너를 사용.
document.선택자.addEventListener('이벤트명',function(){
실행할 코드
});
*지금 addEventListener의 두번째 파라미터가 함수로 들어가 있는데
이런 것을 콜백 함수라고 함.
적용할 수 있는 이벤트명 = click, mouseover, scroll, keydown....등
https://developer.mozilla.org/en-US/docs/Web/Events
Event reference | MDN
Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events
developer.mozilla.org
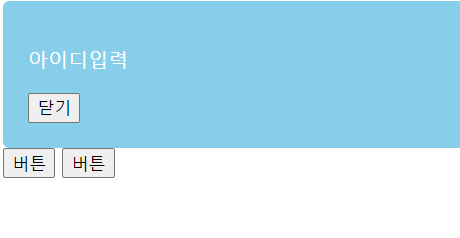
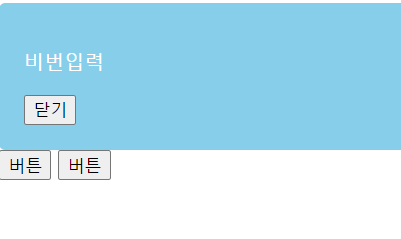
파라미터랑 addEventListener 사용해본 코딩



각각의 버튼을 누르면 파라미터에 저장된 내용이 뜨고
닫기버튼이 실행됨.
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [코딩애플;JS]if,else 문, else if (0) | 2023.11.03 |
|---|---|
| [코딩애플;JS] 제이쿼리 + 간단한 애니메이션 (0) | 2023.11.03 |
| [코딩애플; JS]부트스트랩/서브메뉴만들기/classList (1) | 2023.11.03 |
| 02.변수 (0) | 2022.07.24 |
| 01.자바스크립트 (0) | 2021.10.13 |


