TechScribe Notes
[코딩애플;React]리액트...그거 왜 쓰는데..?/리액트 설치와 개발환경 셋팅/JSX 필수 문법 3가지 본문
[코딩애플;React]리액트...그거 왜 쓰는데..?/리액트 설치와 개발환경 셋팅/JSX 필수 문법 3가지
yunmee0704 2023. 12. 29. 00:04
기본적으로 프론트엔드나 웹퍼블리셔를 하려면 꼭 필요한
HTML,CSS,JS...
이렇게 익숙한거 두고 왜 리액트를 쓰고 왜 많이 쓰나 생각해봐야한다.
리액트란? 웹과 네이티브 사용자 인터페이스를 위한 JS 라이브러리, 리액트가 라이브러리인 이유는 리액트는 전적으로 UI를 랜더링 하는데 관여하므로.
*다양한 자바스크립트 UI프레임워크
-앵귤러: 구글에서 만든 오픈소스 프로젝트. 5~6년전에 많이 사용되었지만 2022년 공식적인 지원 종료.
-뷰 js : 개인이 만든 오픈소스 프로젝트. 문법이 쉬워서 큰 기업에서 많이 사용함.
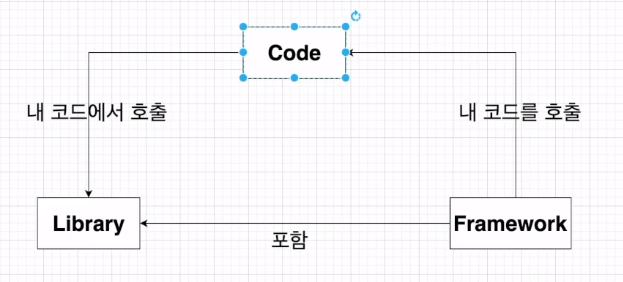
*라이브러리와 프레임워크

라이브러리: 흐름에 대한 제어를 하지 않고, 개발자가 필요한 부분만 필요할 때 가져다 사용함.
(어떠한 특정한 기능을 모듈화 해둠)
프레임워크: 흐름의 제어 권한이 개발자가 아닌 프레임워크가 가지고 있음.(어떤 앱을 만들기 위해 대부분의 것을 가지고 있음)
-프레임 워크는 라이브러리를 포함하고 또한 작성한 소스를 호출함. 그리고 소스코드는 어떤 기능을 구현하기 위해 라이브러리를 호출함.
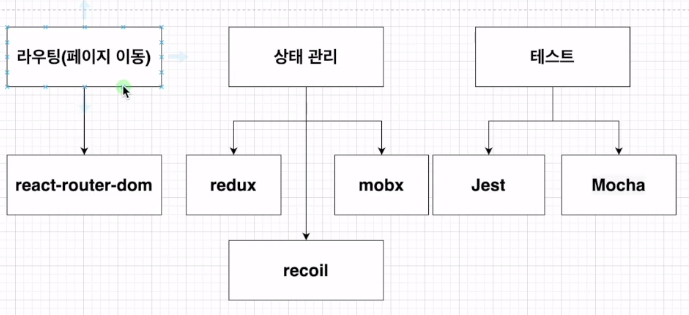
리액트의 다양한 모듈들

첫번째 이유는
Single page Applicatiom을 만들기 위해서이다.
-Virtual DOM을 사용하여 업데이트 할 최소한의 부분만 찾아 수정한다.
-html 1개만 쓰면서 다른 페이지를 보여주고 싶을 때 html부분만 다른 부분으로 바꿔서 보여줌
그래서 새로고침 없이도 부드럽게 보여준다
https://yunmee0704.tistory.com/34
[React 기초] 브라우저 작동원리 이해하기
브라우저 렌더링 ✔브라우저의 주요기능: 사용자가 선택한 자원을 서버에 요청하고 브라우저에 요청 HTML / CSS에 적힌 내용을 해석하여 W3C기준으로 표현한다. ✔브라우저의 기본 구조: 1. 사용자
yunmee0704.tistory.com
물론 바닐라 자바스크립트로도 가능하지만 너무 코드가 길어지니
리액트라는 라이브러리를 사용하는 것.
그 외 다른 이유는
-html을 함수, array, object 이런 곳에 보관하고 재사용 가능해서 html관리가 편리함
:재사용성이 높아지만 개발 기간이 짧아지고 유지보수가 간단해짐.
-React Native를 사용하면 리액트 문법으로 앱개발까지도 가능해짐!
-여러가지 기능을 위해 이미 만들어져 있는 라이브러리 환
하지만 단점은
-학습량이 방대함. 계속 업데이트가 되는 내용을 공부해야함
-높은 상태 관리 복잡도: 웹사이트가 커지면 컴포넌트의 개수가 많아지기 때문에
(이러한 문제를 해결하기 위해 Redux,Recoil과 같은 상태관리 라이브러리를 사용함.)
https://yunmee0704.tistory.com/35
[React 기초] React 개발 환경
React :페이스북 인터페이스를 만들기 위한 자바스크립트 UI라이브러리 :컴포넌트 단위로 ui구성을 도와주는 라이브러리 -Jquery vs React : 제이쿼리의 경우 변경된 내용이 있을 때 마다 전체 브라우
yunmee0704.tistory.com
그리고 꼭 알아두어야할 JSX(자바스크립트 확장 문법) 3가지
:JS와 HTML문법이 합쳐져 있음 (ex..html태그를 변수로 저장할 수 있다.)
1.html에 class넣을 때는 className!
2.html에 변수를 넣고 싶다면 {변수명} 이런식으로 넣기
JSX를 사용하는 이유 : 모든 UI를 만들때 마다 createElement를 사용해서 컴포넌트를 만들 수 없다. 그러기에 JSX를 사용한 후 그걸 바벨이 다시 createElement로 바꿔서 사용함!
function App(){
let post = '강남 우동 맛집';
return (
<div className="App">
<div className="black-nav">
<div>블로그임</div>
<div>{ post }</div>
</div>
</div>
)
}
*href, id, className, src 등 여러가지 html 속성들에도 가능
function App(){
var data = 'red';
return (
<div className="App">
<div className="black-nav">
<div>개발 blog</div>
<div className={data}>안녕하세요</div>
</div>
</div>
)
}
3. html에 style속성 넣고 싶으면 style={ }안에 자료형으로 넣어야 함.
그리고 -기호가 들어간 속성명은 사용이 불가해서 카멜케이스로 작성해야한다.
<div style={ {color : 'blue', fontSize : '30px'} }> 글씨 </div>
4. 컴포넌트에 여러가지 엘리먼트가 있따면 반드시 부모요소 하나로 감싸줘야함!!
JSX의 장점
-코드가 간결해지고 가독성이 향상된다
-injection Attack(입력창에 문자나 숫자 같은 일반 적인 값이 아닌 소스코드를 입력하여 해당코드가 실행되게 하는 해킹 방법)이라는 해킹방법을 방어하여 보안성이 올라간다.
'프론트엔드 > React' 카테고리의 다른 글
| [코딩애플;React]컴포넌트/ map (0) | 2024.01.09 |
|---|---|
| [코딩애플;React] State (1) | 2024.01.08 |
| [React 기초] state, props, Hook (0) | 2022.01.16 |
| [React 기초] 컴포넌트 (0) | 2022.01.12 |
| [React 기초] React 개발 환경 (0) | 2022.01.11 |



