TechScribe Notes
[React 기초] state, props, Hook 본문
◾State
-리액트는 모든 것을 State라고 불리는 상태 값으로 변화를 주고 표현함.
-state값이 달라지면 해당 state를 가진 컴포넌트는 다시 그려진다. (불필요하게 다시 그려지는 컴포넌트를 최소화해야함)
-상태 값은 부모에서 자식으로 흐름 (위에서 아래로)
-형제끼리는 상태 값을 주고 받을 수 없다:
형제를 포함하고 있는 상위부모로 상태 값을 올리고 다시 내려주는 방법을 사용한다.
부모로부터 내려받는 구조가 너무 복잡해지면 글로벌하게 상태를 관리할 수 있는 수단을 선택한다(ContextAPI, Redux, Mobx 등...)
◾Props
-외부로 받는 state를 prop라고 부름. 둘다 상태값을 의미하지만 외부로부터 받는지 자신이 갖고있는지에 따라 명칭이 달라진다.
◾React Hook
-함수형 컴포넌트에서 클래스 컴포넌트가 할 수 있는 동작들을 흉내내도록 도와줌
-비슷한 액션을 취하나 완벽하게 같은 동작은 아니다
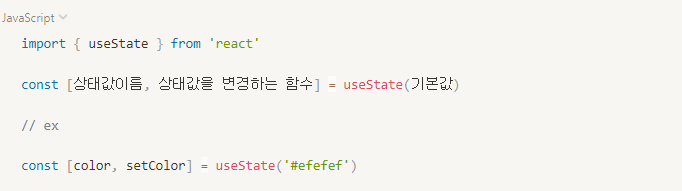
◾useState다뤄보기

'프론트엔드 > React' 카테고리의 다른 글
| [코딩애플;React] State (1) | 2024.01.08 |
|---|---|
| [코딩애플;React]리액트...그거 왜 쓰는데..?/리액트 설치와 개발환경 셋팅/JSX 필수 문법 3가지 (0) | 2023.12.29 |
| [React 기초] 컴포넌트 (0) | 2022.01.12 |
| [React 기초] React 개발 환경 (0) | 2022.01.11 |
| [React 기초] 브라우저 작동원리 이해하기 (0) | 2022.01.11 |



