TechScribe Notes
[React 기초] 브라우저 작동원리 이해하기 본문
브라우저 렌더링
✔브라우저의 주요기능: 사용자가 선택한 자원을 서버에 요청하고 브라우저에 요청
HTML / CSS에 적힌 내용을 해석하여 W3C기준으로 표현한다.
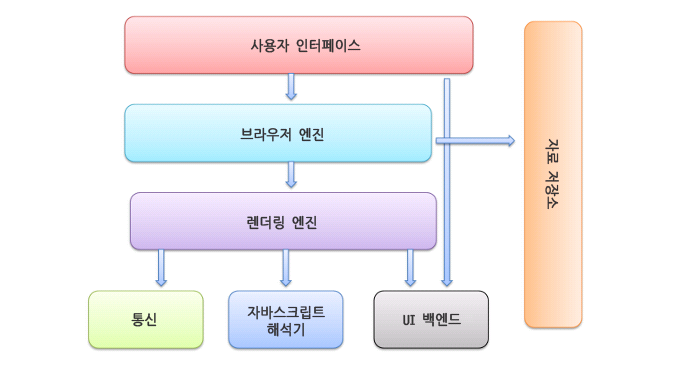
✔브라우저의 기본 구조:

1. 사용자 인터페이스: 주소표시줄, 이전/다음버튼, 북마크 메뉴 등
2. 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진사이의 동작을 제어함
3. 렌더링 엔진: 요청한 콘텐츠(HTML, CSS..)를 표시
4. 통신: HTTP요청과 같은 네트워크 호출에 사용.
5. UI백엔드: 콤보 박스, 창 같은 기본적인 장치를 그려줌.
6. 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행함
7. 자료저장소: 자료를 저장하는 계층. HTML5에서는 브라우저가 지원하는 웹 데이터베이스가 자료저장소.
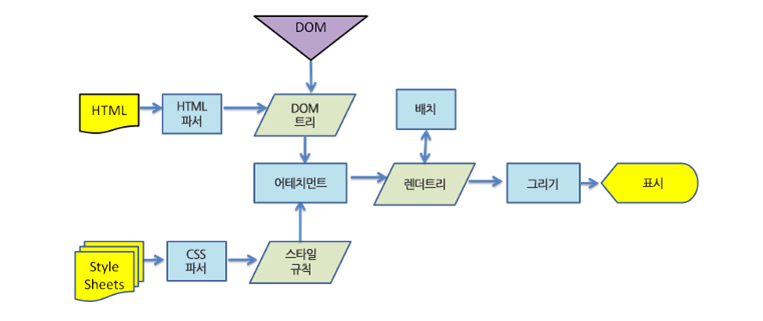
렌더링 엔진 동작과정 (webkit - 크롬, 사파리 렌더링엔진)

파싱: 브라우저가 코드를 이해하고 사용할 수 잇는 구조로 변환하는 것.
◾HTML -> HTML파서에서 HTML마크업을 파싱트리로 변환(파싱트리: DOM요소와 속성 노드의 트리)
-> DOM (문서객체모델, HTML문서를 객체로 표현한 것)의 부모-자식 관계 등을 파악하여 DOM트리생성
◾어테치먼트: 렌더트리를 생성하기 위해 DOM노드와 시각 정보를 연결하는 과정
◾HTML과 CSS의 내용을 함께 파싱 한 후 렌더트리(화면에 그리기 위한 객체) 생성 -> 각 노드가 화면의 정확한 위치에 표시되도록 배치-> 노드의 형상을 그려서 브라우저에 표시함
가상돔 작동 원리
1.데이터가 바뀌면 가상돔에 랜더링
2.이전에 생긴 가상돔과 바뀐부분 (바뀐 부분을 찾는 과정 : diffing) 만 실제 돔에 적용시켜줌 (재조정)
:요소가 여러개 변경 되어도 한번에 묶어서 수정으로 처리하므로 돔을 조작하는 비용을 줄여줌.
'프론트엔드 > React' 카테고리의 다른 글
| [코딩애플;React] State (1) | 2024.01.08 |
|---|---|
| [코딩애플;React]리액트...그거 왜 쓰는데..?/리액트 설치와 개발환경 셋팅/JSX 필수 문법 3가지 (0) | 2023.12.29 |
| [React 기초] state, props, Hook (0) | 2022.01.16 |
| [React 기초] 컴포넌트 (0) | 2022.01.12 |
| [React 기초] React 개발 환경 (0) | 2022.01.11 |



