TechScribe Notes
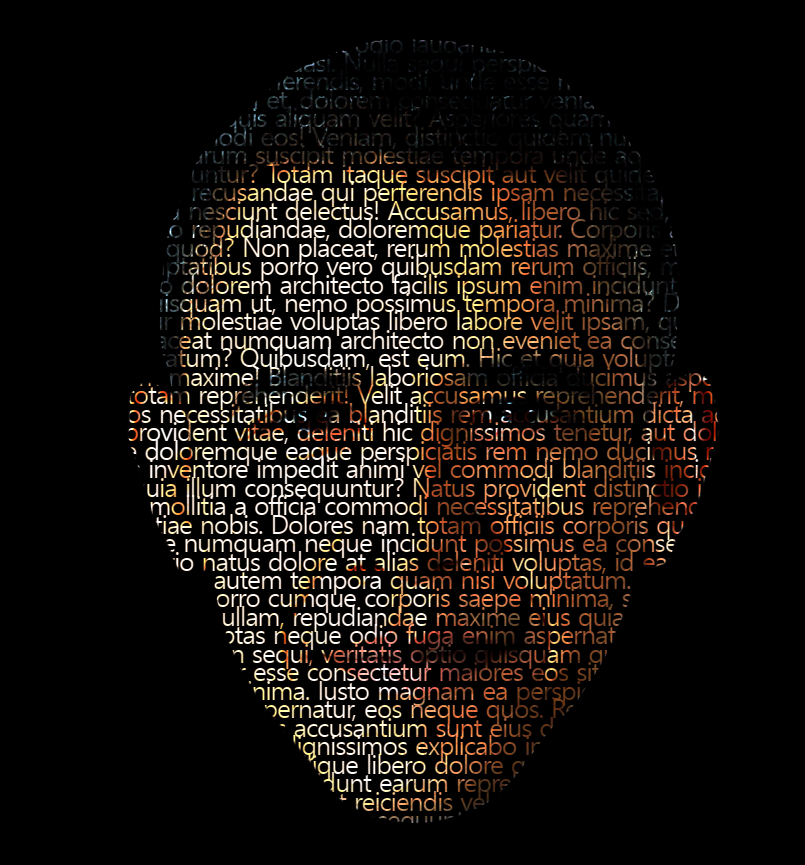
3. 이미지에 레터링 커버 효과/ background 본문


| 더미텍스트 생성하는 방법 : lorem 후 탭 키를 누르거나 lorem 단어수 탭키를 누름 의미없는 글자들이 한 문단 혹은 입력한 단어 수 만큼 생성됨 https://curryyou.tistory.com/355 |

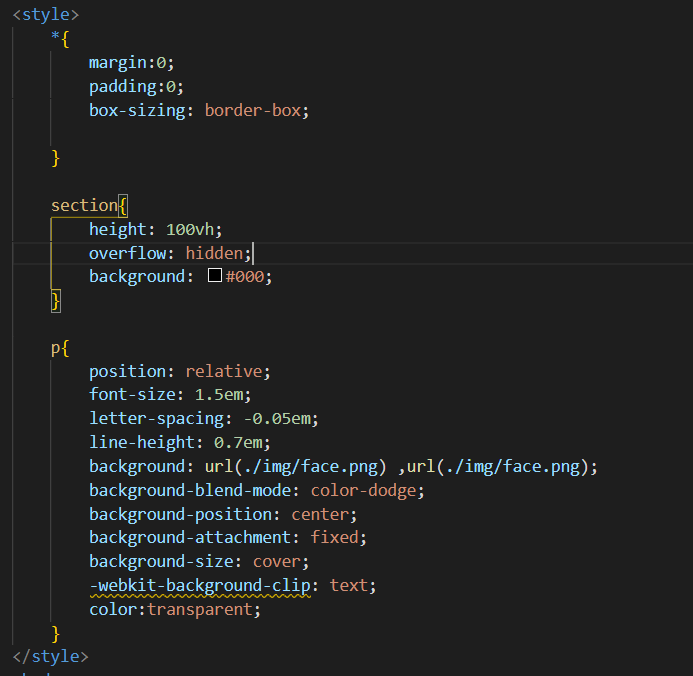
| letter-spacing: 글자간 간격 line-height: 줄 간격 color: 색상 투명하게 |
background-blend-mode: 배경을 혼합 했을 때의 색상상태
| 속성값 | 설명 |
| normal | 배경색의 기본 값을 정의합니다 |
| multiply | 더 어두운 색으로 변경 |
| screen | 더 밝은 색으로 변경 |
| overlay | 원래 색상의 농도와 밝기를 변경 |
| darken | 어두운 색으로 변경 |
| lighten | 밝은 색으로 변경 |
| color-dodge | 기본 색상을 밝게 |
| saturation | 채도의 변화로 색상이 변경 |
| color | 색을 통해 색상을 변경 |
| luminosity | 밝기를 통해 색상을 변경 |
| 배경 이미지 관련 속성 | 설명 |
| background-color | 배경색 지정 |
| background-clip | 배경색이나 이미지 적용 범위 설정 -border-box: 박스모델에서 테두리까지 적용, 기본값 -padding-box: 박스 모델에서 테두리를 뺀 패딩 범위까지 적용 -content-box: 박스모델에서 컨텐츠 부분에만 적용 |
| background-image | 배경이미지 지정 background-image:url('이미지파일 경로') |
| background-repeat | 배경이미지의 반복 방법 지정 -repeat: 브라우저 화면에 가득 찰 때까지 가로와 세로로 반복(기본값) -repeat-x : 너비에 가득 찰때까지 가로로 반복 -repaet-y: 높이에 가득 찰때까지 세로로 반복 -no-repaet: 한 번만 표시. 반복 안함. |
| background-position | 배경이미지의 위치 지정(상단 모서리 기준) 수평위치만 설정되어있으면 수직은 50%나 center로 간주함 background-position: 수평 위치, 수직 위치 수평위치: left, center, right, 백분율, 길이값으로 표현 수직위치: top, center, bottom, 백분율, 길이값으로 표현 |
| background-origin | 배경이미지 배치 기준 조절 -content-box: 박스모델에서 컨텐츠 부분에만 적용,기본값 -border-box: 박스모델에서 테두리까지 적용 -padding-box: 박스 모델에서 테두리를 뺀 패딩 범위까지 적용 |
| background-attachment | 배경이미지를 문서에 고정 -scroll: 스크롤 하면 배경이미지도 같이 스크롤 됨/ 기본값 -fixed: 스크롤 해도 이미지는 고정됨 |
| background | 모든 스타일을 한번에 지정 |
| background-size | 배경이미지의 크기 조절 -auto: 원래 배경 이미지 크기만큼 표시 / 기본값 -contain: 요소안에 배경이미지가 다 들어오도록 이미지 확대, 축소 -cover: 배경이미지로 요소를 모두 덮도록 이미지를 확대, 축소 -크기/백분율: 지정된 크기만큼 이미지 크기 조절. 값이 하나일때는 너비값으로 인식하고 너비값에 맞춘 높이값이 지정된다. |
'프론트엔드 > Online Tutorial' 카테고리의 다른 글
| 6. 메뉴토글 버튼 만들기(+애니메이션 효과)/ClassList (0) | 2021.12.19 |
|---|---|
| 5. 커스텀 체크박스 / 속성선택자/가상클래스/가상요소 (0) | 2021.12.19 |
| 4. 드롭다운 메뉴 만들기 (0) | 2021.12.19 |
| 2.hover 효과로 자동 스크롤 내리기/transition/transform (0) | 2021.12.19 |
| 1.애니메이션 효과 / 가상 구조 클래스/transform (0) | 2021.12.19 |




