TechScribe Notes
1.애니메이션 효과 / 가상 구조 클래스/transform 본문

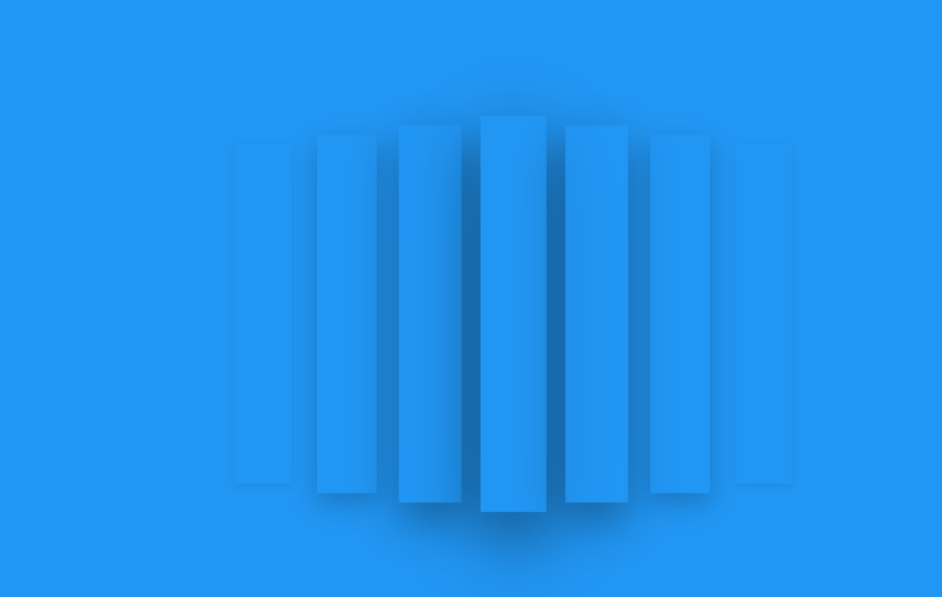
입체적으로 막대가 움직이는 애니메이션 효과
막대가 사라졌다가 나타났다가 시간차를 두고 움직여서 파도치는 것처럼 보임
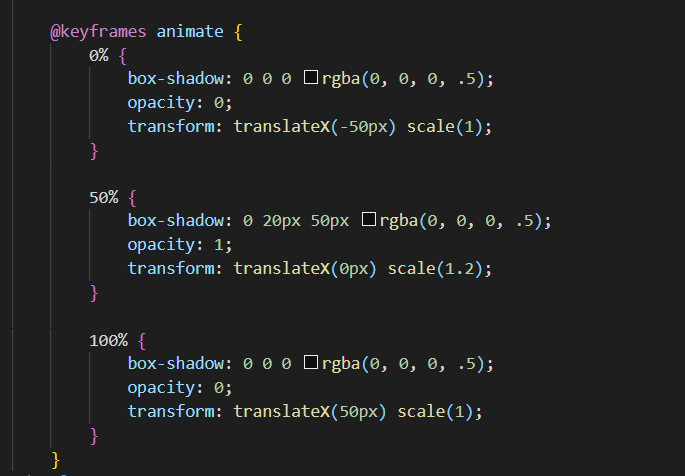
| [애니메이션 효과] : 애니메이션 속성은 특정 지점에서 스타일을 바꾸면서 애니메이션을 만들 수 있음 -키프레임: 애니메이션 중간에 스타일이 바뀌는 지점 @keyframes속성으로 정의하고 animation 속성과 그 하위 속성을 이용해서 애니메이션 실행시간이나 반복 여부 지정. |
| 애니메이션 속성 종류 | 설명 |
| @keyframes | 애니메이션 바뀌는 지점 지정 @keyframes 이름 { 선택자 {스타일} } ->선택자는 스타일 속성값이 바뀌는 지점( 0%/100% or from/to) from: 현재스타일에서 to: 변경할 스타일로 |
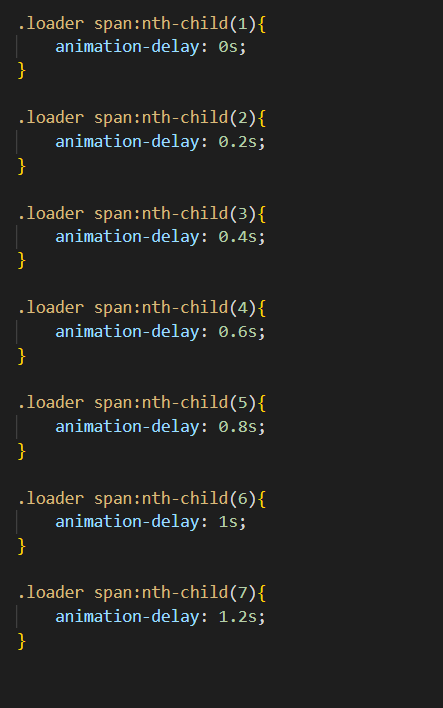
| animaition-delay | 애니메이션 시작 시간 지정 |
| animation-direction | 애니메이션을 종류 한 뒤 처음부터 시작할지, 역방향으로 진행할지 지정 -animation-direction:nomal -> 기본값 -animation-direction:reverse -> 역순으로 진행 -animation-direction:alternate ->홀수 번째는 normal, 짝수는 reverse로 진행 -animation-direction:alternate-reverse -> 홀수번쨰는 reverse, 짝수번째는 normal진행 *alternate 속성은 횟수가 여러번 일때 짝수번, 홀수번째 각각 방향 지정가능. |
| animation-duration | 애니메이션 얼마동안 실행할지 시간 지정 animation-duration: 시간 (기본값 0 / 시간단위로 함께 지정해야함) |
| animation-iteration-count | 애니메이션 반복 횟수 지정 animation-iteration-count : 숫자 -> 숫자만큼 반복 infinite: 무한 반복 |
| animation-name | @keyframe으로 설정한 중간 상태 지정, 어떤 애니메이션 사용할지 구분 animation-name : 키프레임 이름 | none |
| animation-timing-function | 키프레임의 전환 형태 지정 -ease: 처음에 느렸다가 빨라지지만 끝날때 다시 느려짐 -linear: 처음과 끝이 같은 속도로 -ease-in: 처음 시작이 느림 -ease-out: 끝날 때 느림 -ease-in-out: 천천히 시작하고 끝남. -cubic-bezier(n,n,n,n) : 원하는 지점에서 속도 변경 가능. |
| animation | animation속성을 한꺼번에 묶어서 지정. animation : 이름 |animation-duration |animation-timing-function| animation-delay| animation-iteration-count| animation-direction 쉼표를 구분해서 두 가지 애니메이션을 선택자에 지정 가능함. |
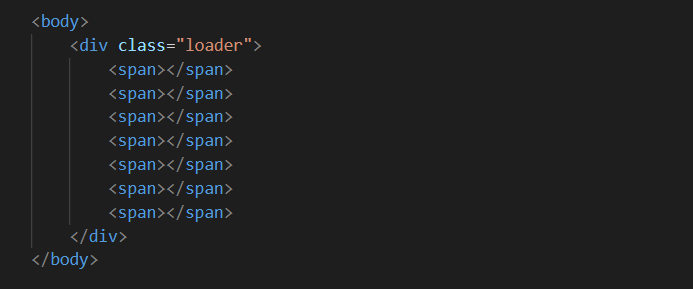
<HTML>

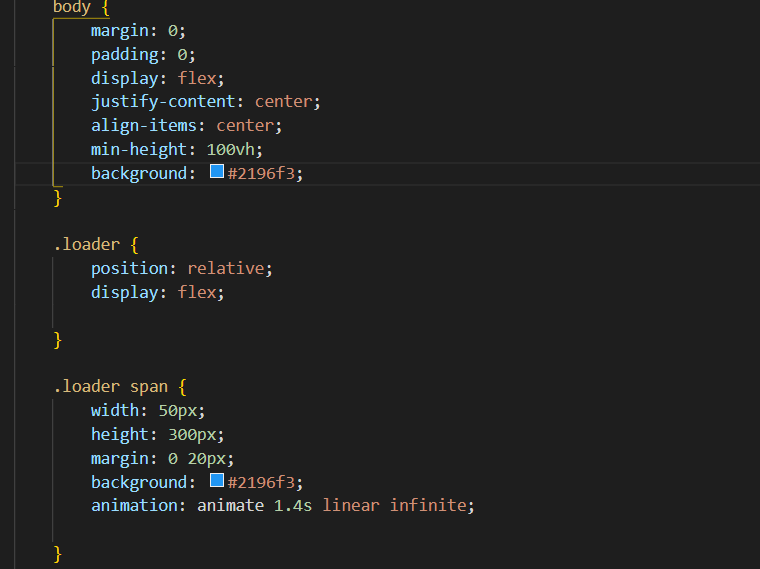
<CSS 기본 레이아웃, 스타일 설정>

| min-height: 최소 높이 설정 |
<애니메이션 효과>

| [구조 가상 클래스] :웹 문서에서 특정 요소가 여러개 나열 되어 있을 때 몇 번째인지 골라서 스타일 지정 가능! :only-child - 부모 안에 자식 요소가 하나뿐일 때 자식 요소를 선택. A:only-type-of - 부모 안에 A요소가 하나뿐일 때 선택. :first-child - 부모안에 있는 요소 중 첫번째 자식요소 선택 :last- child - 부모안에 있는 요소 중 마지막 자식 요소 선택 A:first-of-type : 부모안에 있는 A요소중 첫번째 요소 선택 A:last-of-type: 부모 안에 있는 A요소 중에 마지막 요소 선택 :nth-child(n) : 부모안에 있는 모든 요소 중에서 (n)번째 자식 요소 선택 :nth-last-child(n) : 부모 안에 있는 모든 요소 중 끝에서 (n)번쨰 자식요소 선택 A:nth-of-type(n): 부모 안에 있는 A요소 중에서 (n)번쨰 자식요소 선택 A:nth-last-of-type(n):부모 안에 있는 A요소 중 끝에서 (n)번째 요소 선택. (n)에서 n대신에 수식이나 규칙을 적어서 나타낼 수도 있음(ex : 짝수, 홀수...) |

| box-shadow : 수평거리 수직거리 흐림정도 번짐정도 색상 inset -수평거리: 그림자가 가로로 얼마나 떨어져있는지 나타내는 값, 양수값은 오른쪽 음수값은 왼쪽에 그림자 만듬. 필수값 -수직거리: 그림자가 세로로 얼마나 떨어져있는지 나타내는 값, 양수는 요소의 아래쪽, 음숫값은 요소 위쪽에 그림자. 필수값 -흐림정도: 숫자가 커질수록 부드러운 그림자 표시. 음수값 사용 불가 -번짐정도: 양수값을 사용하며 모든방향으로 그림자가 퍼짐. 음수값은 그림자 축소. 기본값은 0. -색상: 공백으로 구분해서 작성하여 여러색상 혹은 한가지 색상을 지정 가능. 검은색이 기본값. -inset: 설정하면 그림자가 안쪽으로 opacity: 0과 1 사이의 값으로 표현. 0이면 투명, 1이면 불투명. 자식에게 상속되는 속성은 아님. 1이 아니면 레이어처럼 쌓임. 쌓임맥락▽ https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Positioning/Understanding_z_index/The_stacking_context |
'프론트엔드 > Online Tutorial' 카테고리의 다른 글
| 6. 메뉴토글 버튼 만들기(+애니메이션 효과)/ClassList (0) | 2021.12.19 |
|---|---|
| 5. 커스텀 체크박스 / 속성선택자/가상클래스/가상요소 (0) | 2021.12.19 |
| 4. 드롭다운 메뉴 만들기 (0) | 2021.12.19 |
| 3. 이미지에 레터링 커버 효과/ background (0) | 2021.12.19 |
| 2.hover 효과로 자동 스크롤 내리기/transition/transform (0) | 2021.12.19 |




