TechScribe Notes
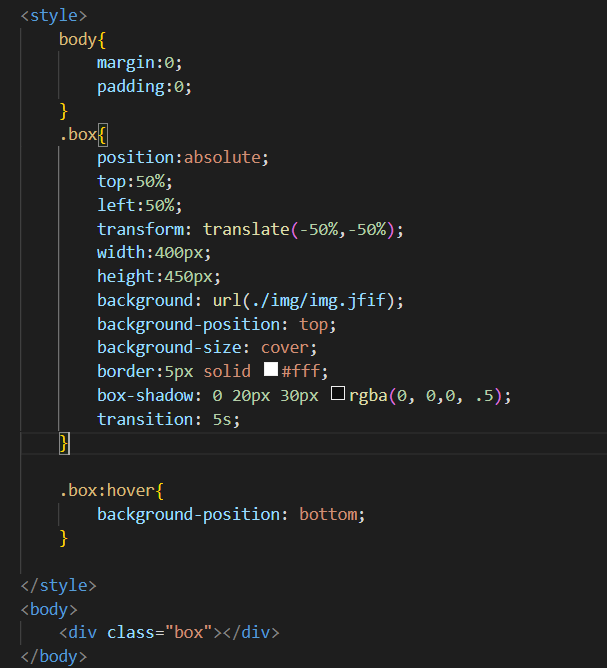
2.hover 효과로 자동 스크롤 내리기/transition/transform 본문


| transform: 텍스트나 이미지 등의 크기나 형태, 위치를 바꾸는 것. transform: 변형 함수 이름 2차원 변형 함수: 수평 , 수직방향으로 이동하거나 변형하는 함수들 3차원 변형 함수: 수평, 수직방향 앞.뒤로 이동 하고 변형하는 함수들 x값이 커지면 오른쪽으로, y값이 커지면 아래로, z값이 커지면 앞으로 움직임. |
| 2차원 변형함수 종류 | 설명 |
| translate(tx ,ty) | 지정한 크기만큼 x축,y축으로 이동 |
| translateX(tx) | 지정한 크기만큼 x 축 이동 |
| translateY(ty) | 지정한 크기만큼 y축 이동 |
| scale(sx, sy) | 지정한 크기만큼 x축, y축으로 확대/ 축소함 |
| scaleX(sx) | 지정한 크기만큼 x축으로 확대/축소 |
| scaleY(sy) | 지정한 크기만큼 y축으로 확대/축소 |
| rotate(각도) | 지정한 각도만큼 회전 / 양수:시계방향, 음수: 시계반대방향 |
| skew(ax,xy) | 지정한 각도만큼 x축과 y축으로 왜곡함 |
| skewX(ax) | 지정한 각도만큼 x축으로 왜곡 |
| skewY(ay) | 지정한 각도만큼 y축으로 왜곡 |
| 3차원 변형함수 종류 | 설명 |
| translate3d(tx ,ty ,tz) | 지정한 크기만큼 x축,y축,z축 으로 이동 |
| translateX(tz) | 지정한 크기만큼 z 축 이동 |
| scaleZ(sz) | 지정한 크기만큼 z축으로 확대/축소 |
| scaleed(sx, sy, sz) | 지정한 크기만큼 x축, y축,z축으로 확대/ 축소함 |
| rotate(rx, ry, 각도) | 지정한 각도만큼 회전 / 양수:시계방향, 음수: 시계반대방향 |
| rotate3d(rx, ry, rz, 각도) | 지정한 각도만큼 회전 |
| rotateX(각도) | 지정한 각도만큼 x축 회전 |
| rotateY(각도) | 지정한 각도만큼 y축 회전 |
| rotateZ(각도) | 지정한 각도만큼 z축 회전 |
| perspective(길이) | 입체적으로 보일 수 있는 깊이를 지정함 :변형하는 요소가 아닌 부모요소에 정의해야함. |
| transition: 웹 요소의 스타일 속성이 바뀌는 것. |
| transition 속성 종류 | 설명 | 사용가능한 속성값 |
| transition-property | 트랜지션의 대상 지성 | -all 혹은 생략: 모든 속성 대상. 기본값 -none: 트랜지션 하는 동안 아무속성도 바뀌지 않음 -속성이름: 트랜지션 효과를 적용할 속성 지정. 배경색, width값 등등..속성이 여러개일 경우 쉼표로 구분하여 나열한다. |
| transition-duration | 트랜지션을 실행할 시간 지정 | |
| transition-timing-function | 트랜지션의 시작,중간,끝에서 속도를 지정하여 속도 곡선 지정 | -ease: 처음에 느렸다가 빨라지지만 끝날때 다시 느려짐 -linear: 처음과 끝이 같은 속도로 -ease-in: 처음 시작이 느림 -ease-out: 끝날 때 느림 -ease-in-out: 천천히 시작하고 끝남. -cubic-bezier(n,n,n,n) : 원하는 지점에서 속도 변경 가능. |
| transition-delay | 트랜지션의 지연시간을 지정 | |
| transition | 위의 속성을 한꺼번에 정함 | 속성 순서는 상관 없지만 시간값이 두 개일 경우 앞에 있는 값이 transition-duration 뒤에 있는 값이 transition-delay |
'프론트엔드 > Online Tutorial' 카테고리의 다른 글
| 6. 메뉴토글 버튼 만들기(+애니메이션 효과)/ClassList (0) | 2021.12.19 |
|---|---|
| 5. 커스텀 체크박스 / 속성선택자/가상클래스/가상요소 (0) | 2021.12.19 |
| 4. 드롭다운 메뉴 만들기 (0) | 2021.12.19 |
| 3. 이미지에 레터링 커버 효과/ background (0) | 2021.12.19 |
| 1.애니메이션 효과 / 가상 구조 클래스/transform (0) | 2021.12.19 |




