TechScribe Notes
[코딩애플;JS] DOM과 load 본문
1️⃣DOM(Document Object Model)
JS랑 HTML은 엄연히 다른 언어기 때문에 JS는 HTML을 해석해 주지 못함.
HTML구조를 JS가 이해할 수 있게 배열이나 객체 형태로 HTML에 대한 정보(id,class,name,style,innerHTML)등을 정리한 것임.
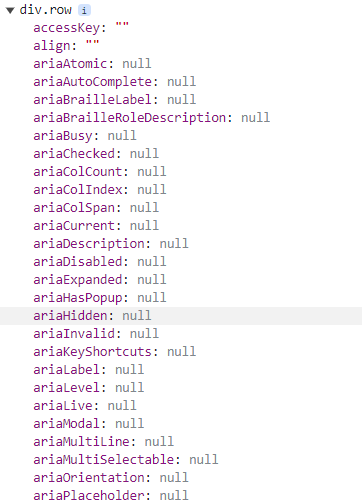
실제로 console로 선택자 이름 하나 찍어보면 엄청난 길이의 객체자료를 볼 수 있다.

요런거 이용해서 js로 조작함.
✔️브라우저는 html문서를 위에서부터 읽으면서 DOM을 생성함. 그래서 JS코드를 body태그 직전에 짜는 것
✔️물론 html문서 다 읽고 실행해달라는 뜻으로 아래처럼 코딩을 할 수도 있음.
$(document).ready(function () {
실행할 코드
})
document.addEventListener('DOMContentLoaded', function () {
실행할 코드
})
2️⃣load 이벤트 리스너 :
DOM생성뿐 아니라 이미지, CSS,JS파일이 로드 되었는지도 체크 가능. 요런 파일들이 로드 되면 발생하는 이벤트이기 때문.
셀렉터로찾은이미지.addEventListener('load', function () {
//이미지 로드되면 실행할 코드
})
내부에 JS 코드를 짠다면 JS파일이 먼저 로드 되는 경우가 있어서 이벤트 발생체크가 안되므로
$(window).on('load', function () {
//document 안의 이미지, js 파일 포함 전부 로드가 되었을 경우 실행할 코드
});
window.addEventListener('load', function () {
//document 안의 이미지, js 파일 포함 전부 로드가 되었을 경우 실행할 코드
})
이런식으로 작성해주면 된당.
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [코딩애플]JavaScript 입문과 웹 UI개발 수강 후기(추천/비추천 다 있음) (2) | 2023.12.03 |
|---|---|
| [코딩애플;JS] localStorage,JSON stringfy, parse(로컬스토리지에서 데이터 수정, 입력, 삭제) (0) | 2023.11.26 |
| [코딩애플;JS]sort,filter,map,숫자정렬,배열정렬,객체정렬 예제 (2) | 2023.11.18 |
| [코딩애플;JS]sort,filter,map,숫자정렬,배열정렬,객체정렬 (0) | 2023.11.18 |
| [코딩애플;JS]Ajax (0) | 2023.11.17 |


