TechScribe Notes
[코딩애플;JS]sort,filter,map,숫자정렬,배열정렬,객체정렬 예제 본문
<div class="container">
<div class="row">
</div>
<button class="btn btn-danger">더보기</button>
<button class="btn btn-danger btn-price">가격순정렬</button>
<button class="btn btn-danger btn-atoz">가나다순정렬</button>
<button class="btn btn-danger btn-ztoa">다나가순정렬</button>
<button class="btn btn-danger btn-under6">6만원 이하 상품보기</button>
<button class="btn btn-danger btn-return">되돌리기</button>
<input type="text" class="filter_price"><button class="btn btn-danger btn-underprice">설정가격이하 상품보기</button>
</div>

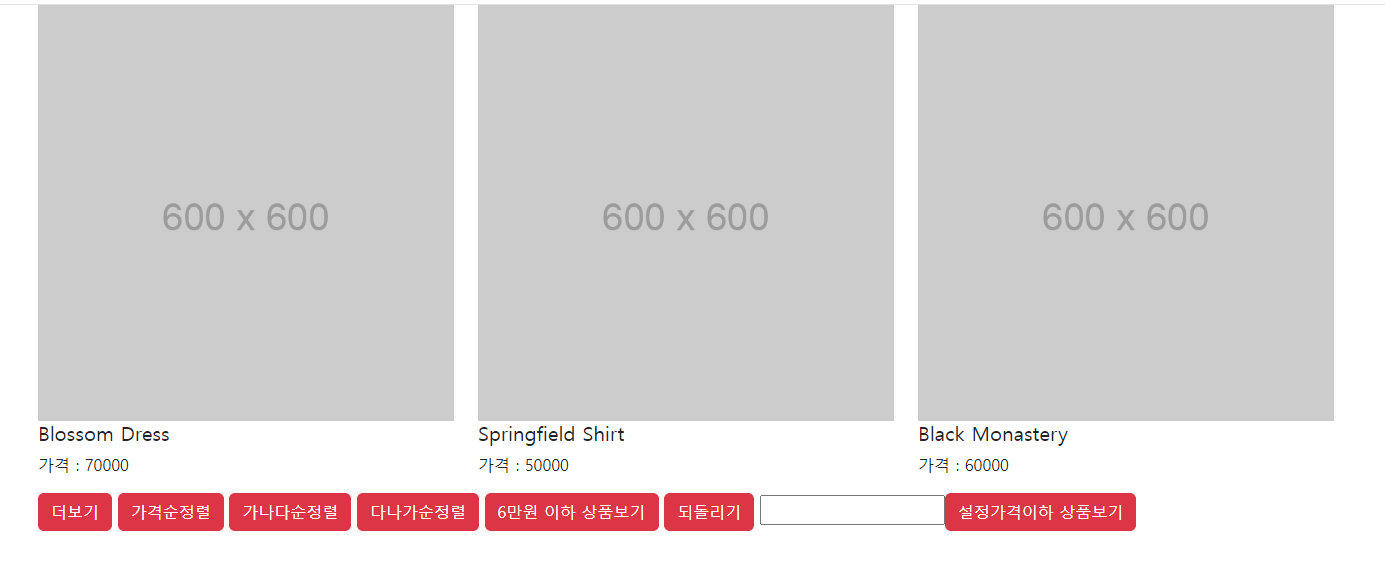
위의 UI에서 각각의 버튼의 기능 만들어보기.
function card_data(Product_Name) {
document.querySelector('.row').innerHTML = '' //전체 html지우고
//새로 정렬된 product 자료를 데이터바인딩하여 다시 그려줌.
var price = document.querySelectorAll('p');
var title = document.querySelectorAll('h5');
Product_Name.forEach((a, i) => {
var row = document.querySelector('.row');
var card = ` <div class="col-sm-4">
<h5>${a.title}</h5>
<p "class=price">가격 : ${a.price}</p>
</div> `
row.insertAdjacentHTML('beforeend', card);
});
}
✔️기존의 ui를 지우고 새로 정렬한 내용을 데이터 바인딩하여 그려주는 내용은 배열 이름을 파라미터로 받아서 실행시키는 함수로 저장함. 계속 반복되기 때문에!
1.가격순 정렬
document.querySelector('.btn-price').addEventListener('click', function () {
Products.sort(function (a, b) {
return a.price - b.price; // 객체안에 자료마다 비교. price값을 가진 value값 비교하여 새로운 products객체 생성.
})
card_data(Products);
})
2.가나다 순 정렬
document.querySelector('.btn-atoz').addEventListener('click', function () {
Products.sort(function (a, b) {
if (a.title > b.title) return 1;
if (a.title < b.title) return -1;
if (a.title = b.title) return 0;
})
card_data(Products);
})
3.다나가 순 정렬
document.querySelector('.btn-ztoa').addEventListener('click', function () {
Products.sort(function (a, b) {
if (a.title > b.title) return -1;
if (a.title < b.title) return 1;
if (a.title = b.title) return 0;
})
card_data(Products);
})
4.6만원 이하 가격 정렬
document.querySelector('.btn-under6').addEventListener('click', function () {
var New_Products = Products.filter(function (a) {
return a.price <= 60000;
})
card_data(New_Products);
});
5.유저가 입력한 가격 이하의 상품 정렬
document.querySelector('.btn-underprice').addEventListener('click', function () {
var filter_price = document.querySelector('.filter_price');
var New_Products = Products.filter(function (a) {
return a.price <= filter_price.value;
})
card_data(New_Products);
})
6.정렬 전 기존 데이터로 돌아가기.
document.querySelector('.btn-return').addEventListener('click', function () {
Products.sort(function (a, b) {
return a.id - b.id; // 객체안에 자료마다 비교. id값 정렬로 출력.(기존에는 id값 정렬되어 있었음)
});
card_data(Products);
})
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [코딩애플;JS] localStorage,JSON stringfy, parse(로컬스토리지에서 데이터 수정, 입력, 삭제) (0) | 2023.11.26 |
|---|---|
| [코딩애플;JS] DOM과 load (2) | 2023.11.18 |
| [코딩애플;JS]sort,filter,map,숫자정렬,배열정렬,객체정렬 (0) | 2023.11.18 |
| [코딩애플;JS]Ajax (0) | 2023.11.17 |
| [코딩애플;JS]forEach, for in,Arrow function (0) | 2023.11.17 |


