TechScribe Notes
02. 박스모델 본문
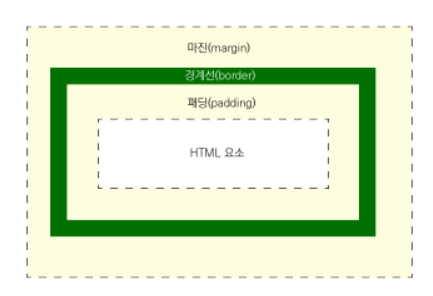
*웹페이지의 모든 HTML요소들은 박스 형태를 갖는다:)
01.박스 모델의 개념과 기본 코딩

1)HTML 요소: 텍스트, 이미지, 동영상, 단락, 목록 등의 웹 페이지를 구성하고 있는 요소.
2)경계선: HTML을 둘러싼 경계를 나타내는 선
border: solid 1px black;
경계선 종류: solid/dotted 점선/dashed 파선/ double / groove, ridge, inset, ouset ->3D 형태
border-radius: 픽셀값; : 모서리 둥글게 하기
box-shadow: 오른쪽 그림자 길이 픽셀값 아래쪽 그림자길이 픽셀값 흐린정도 픽셀값 그림자색상;
경계선 상하좌우: border top/ border-bottom/boder-left/ boder-right
3)마진: 경계선과 다른 외부의 요소와의 간격
-margin: 20px;
-margin: 상,우,하,좌 픽셀;
-margin: 상하단, 좌우단 픽셀;
-마진 상하좌우: margin top/ margin-bottom/margin-left/ margin-right
4)패딩: 경계선과 HTML요소 사이의 간격
-padding: 20px;
-padding: 상,우,하,좌 픽셀;
-padding: 상하단, 좌우단 픽셀;
-padding: margin top/ margin-bottom/margin-left/ margin-right
'프론트엔드 > CSS' 카테고리의 다른 글
| 06.CSS활용 -목록과 폼 꾸미기 (0) | 2021.09.14 |
|---|---|
| 05.CSS활용(2) 디스플레이 (0) | 2021.09.14 |
| 04.CSS활용(1) (0) | 2021.09.11 |
| 03.CSS선택자 (0) | 2021.09.11 |
| 01.CSS의 기본 문법 (0) | 2021.09.11 |




