TechScribe Notes
06.CSS활용 -목록과 폼 꾸미기 본문
1.목록꾸미기
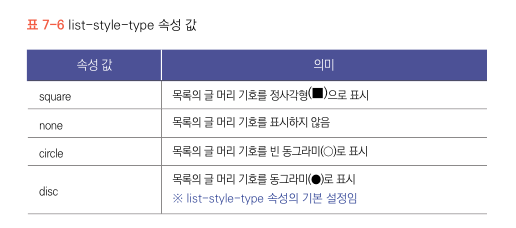
1)글머리 기호 바꾸는 방법: li{lisy-style-type: 글머리모양속성; }

2)글머리기호 대신 이미지 넣기: li{list-style-image:url(이미지경로);}
3)수평 목록 만들기: li{display: inline; }
:인라인 방식은 수평으로 요소를 나열한다. 그리고 양옆 마진 설정은 가능! 위아래가 불가능!
2. 폼꾸미기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인폼 꾸미기</title>
<style>
#col1{
width:80px;
} <!---첫 번째 열 넓이를 80픽셀로 정함--->
input{
width:150px;
height: 25px;
} <!---입력창의 너비와 높이 설정>
button{
padding:22px 22px;
margin-left:3px; <!---버튼의 패딩과 좌측 마진설정--->
}
</style>
</head>
<body>
<h3>로그인폼</h3>
<form>
<table>
<tr>
<td id="col1" >아이디</td>
<td><input type="text"></td>
<td rowspan="2"><button>로그인</button></td>
</tr>
<td>비밀번호</td>
<td><input type="password"</td>
</table>
</form>
</body>
</html>
'프론트엔드 > CSS' 카테고리의 다른 글
| CSS에서 사용하는 단위 (0) | 2021.12.20 |
|---|---|
| 07.웹페이지 레이아웃 (0) | 2021.09.18 |
| 05.CSS활용(2) 디스플레이 (0) | 2021.09.14 |
| 04.CSS활용(1) (0) | 2021.09.11 |
| 03.CSS선택자 (0) | 2021.09.11 |




