TechScribe Notes
7. 필터프로젝트 본문

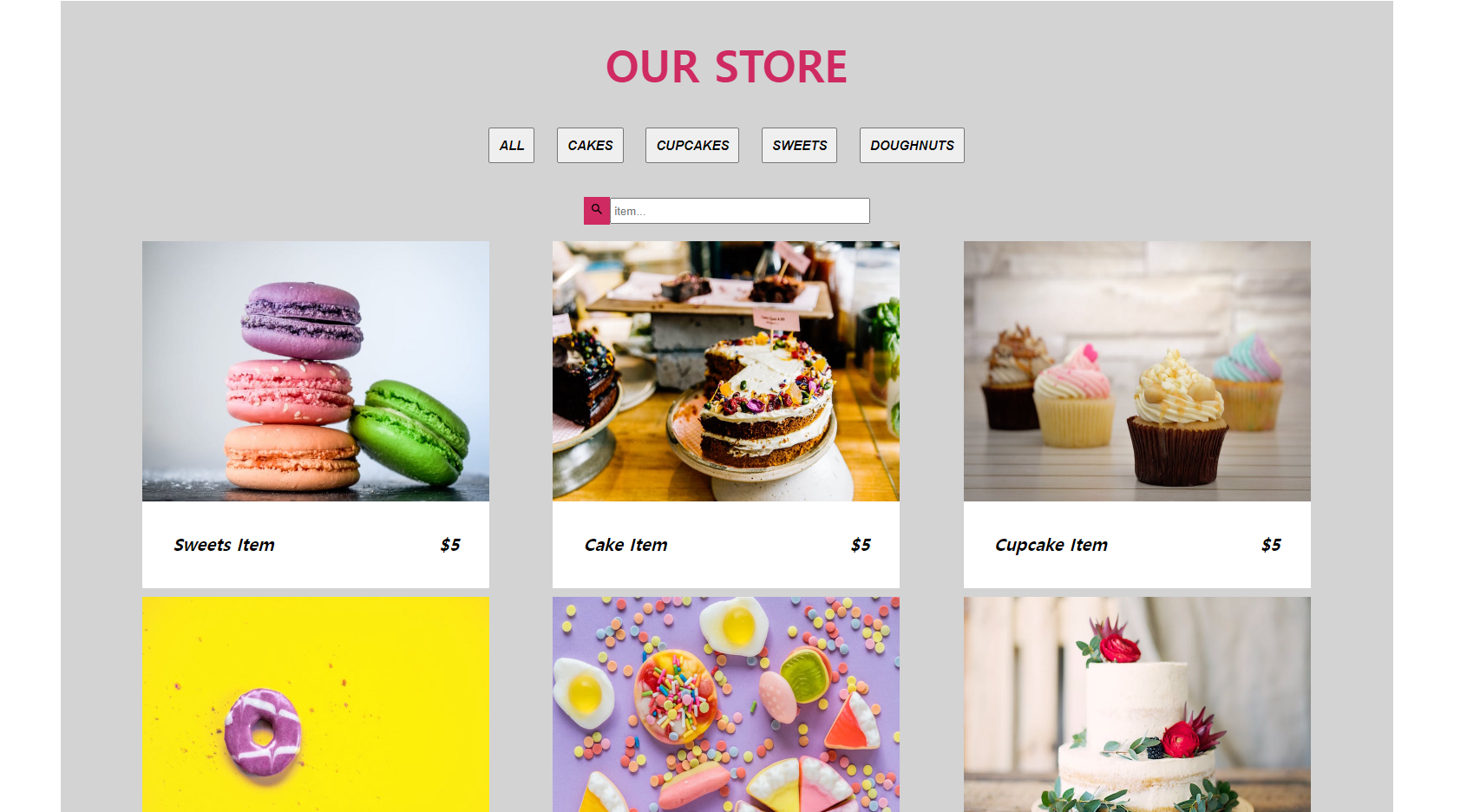
이렇게 전체 내용 중에서 위의 카테고리 버튼을 클릭하면

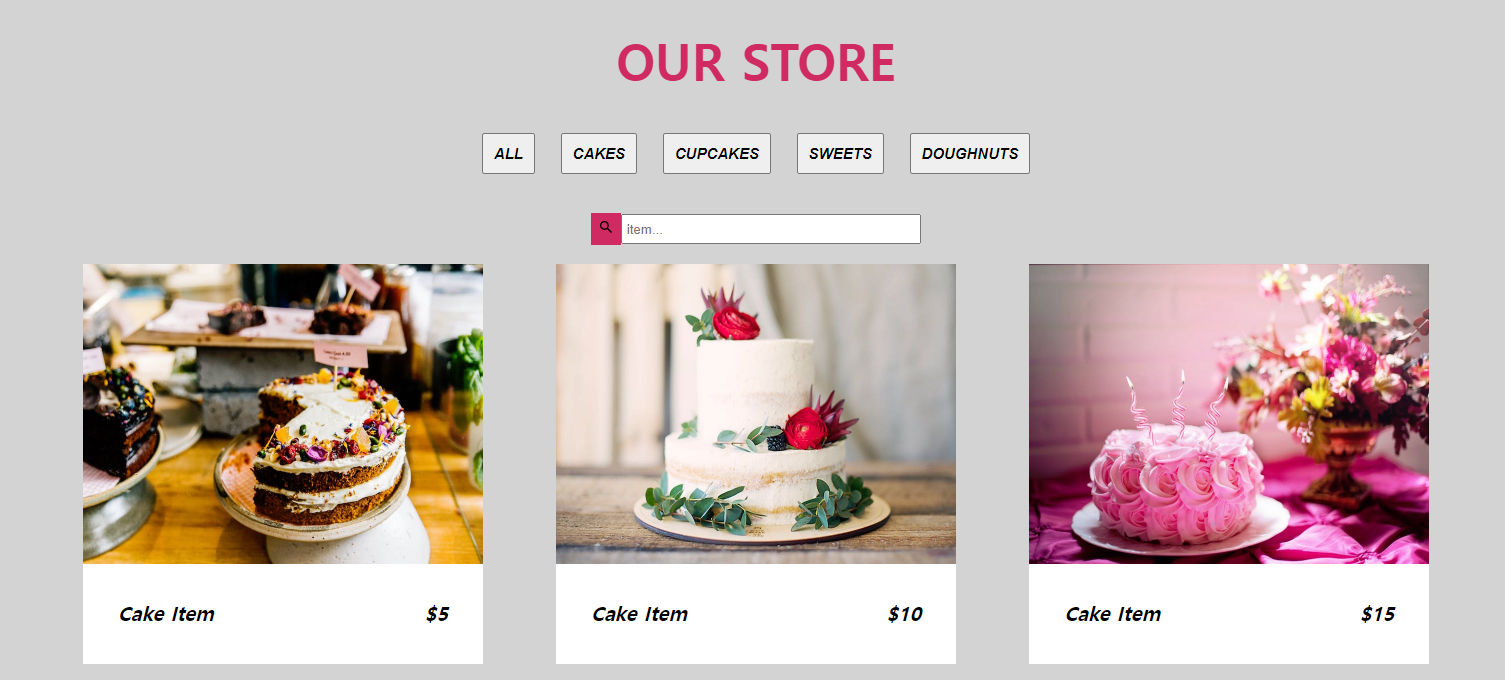
요런식으로 정보를 필터링 하는 프로젝트!

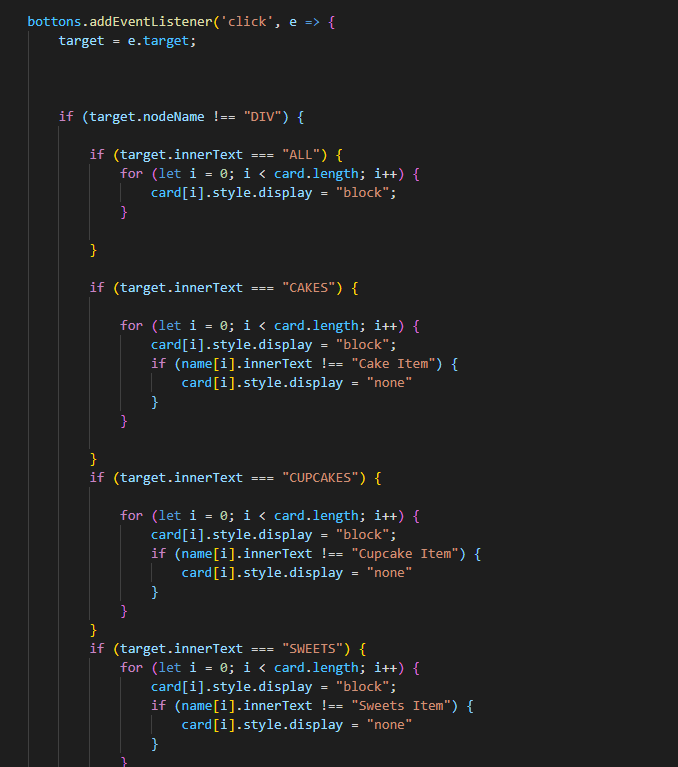
여기서는 단순히 if문으로 해당 텍스트 안에 어떤 내용이 있는지 조건문으로 확인한 후에
해당 카테고리 목록을 보여주고 그 이외의 카테고리는 다 안보이게 하는 방법으로 해결했다.
이게 가능한 이유는, 예제 안에 있는 상품명이 카테고리별로 같은 이름으로 되어있었기 때문에 가능했다.
이건 어렵지 않았는데 ㅠㅠ

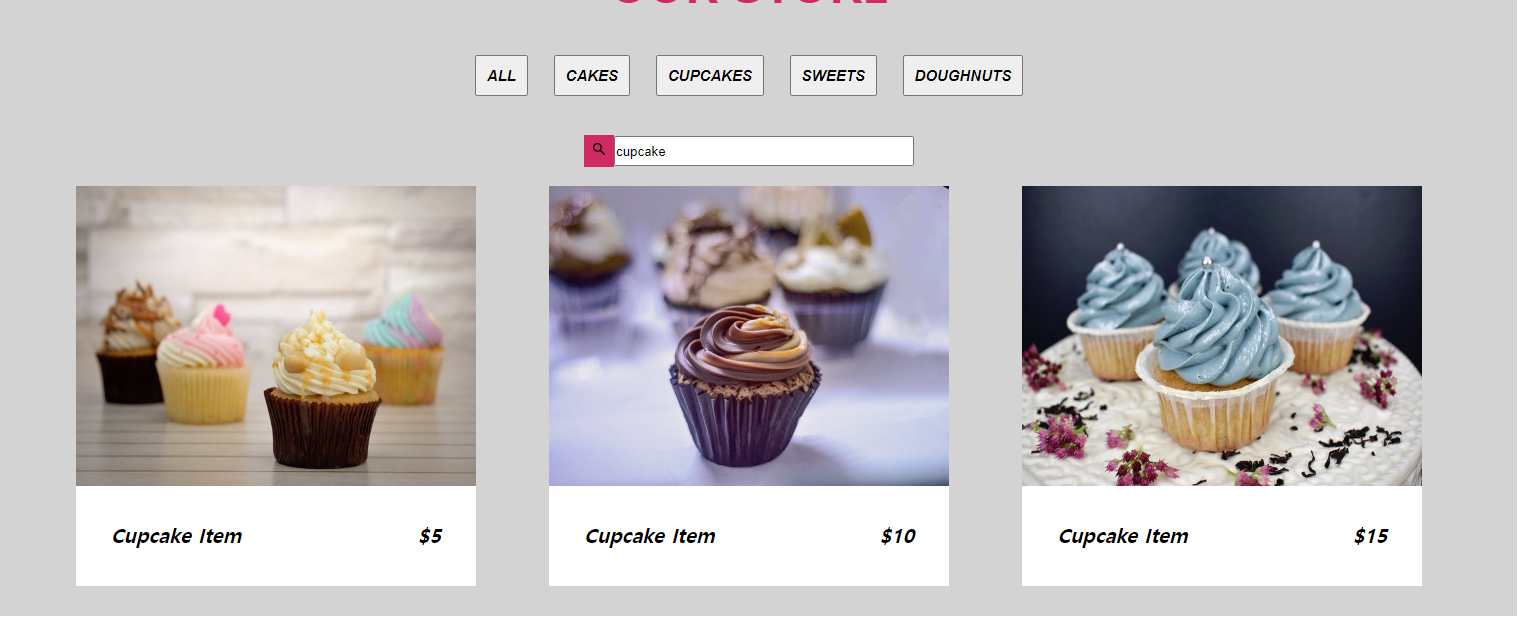
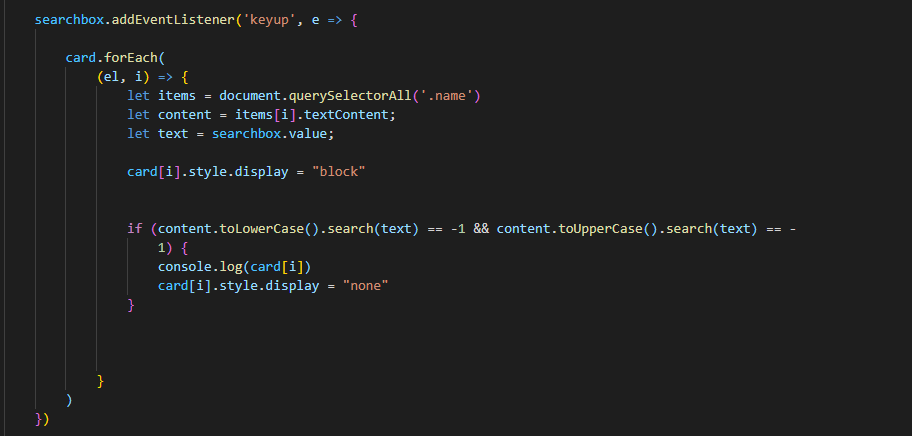
이렇게 검색창에 상품명에 해당되는 단어를 입력하였을 때, 검색창에 적힌 단어가 포함된 모든 상품을 보여주는 것이 어려웠다. 대소문자 상관없이 그리고 cake를 입력하면 cake상품이나 cupcake 상품 모두 나오게 하는 것이 어려웠다.

상품명 html코드 짤때 클래스명을 name으로 줬고,
이것을 아이템이라는 변수에 저장.
그 태그 안에 있는 실제 이름 내용은 content에 저장했고
검색창에 적히는 값은 text로 저장 (사실 이것도 검색창에 있는 내용을 받으려면 text, textContent 등등 별걸 다 시도해보다가 value라는 것을 알아냄. 기본공부가 중요한 이유ㅠㅠ)
for each 함수를 사용해서 content의 대문자, 소문자 모두 검색창에 있는 단어를 포함하지 않으면
display:none 처리해서 안보이도록 함
위에서는 요소를 가져오지 않고 인덱스만 가져와서 사용함.
| forEach문 -배열의 반복문이므로 배열에서만 사용하는 매서드이다.(querySelectorAll()과 자주 사용) -배열의 처음부터 끝 요소까지 반복하여 실행함 -인자로 콜백함수를 사용하며 주어진 콜백함수를 각 배열 요소에 대해서 실행함 -기본형 배열변수명.forEach(callback((요소, 인덱스번호, 배열){ 실행하고 싶은 내용. }); -화살표 함수형 배열변수명.forEach((요소, 인덱스) => 실행내용)); |
| Search 함수 :문자열 찾기 함수 문자열.search([찾기위한 문자열]) search()함수는 조건 문자열을 찾아서 몇 번째 위치에 있는지 확인해주는 함수. 매칭되는 단어의 첫번째 글자의 인덱스를 반환하지만 만약에 못 찾으면 -1을 반환하게됨. https://redcow77.tistory.com/595 |
'프론트엔드 > 자바스크립트 예제 100' 카테고리의 다른 글
| 9.계산기 프로젝트🤬🤬🤬🤬 (0) | 2022.01.18 |
|---|---|
| 8.모달 프로젝트 (0) | 2022.01.18 |
| 6. 추천글 슬라이드 (0) | 2021.12.20 |
| 5. 버튼을 누를때마다 감소,증가 되는 숫자 (0) | 2021.12.18 |
| 4. 인풋창에 입력한 내용 출력하기 (0) | 2021.12.18 |




