TechScribe Notes
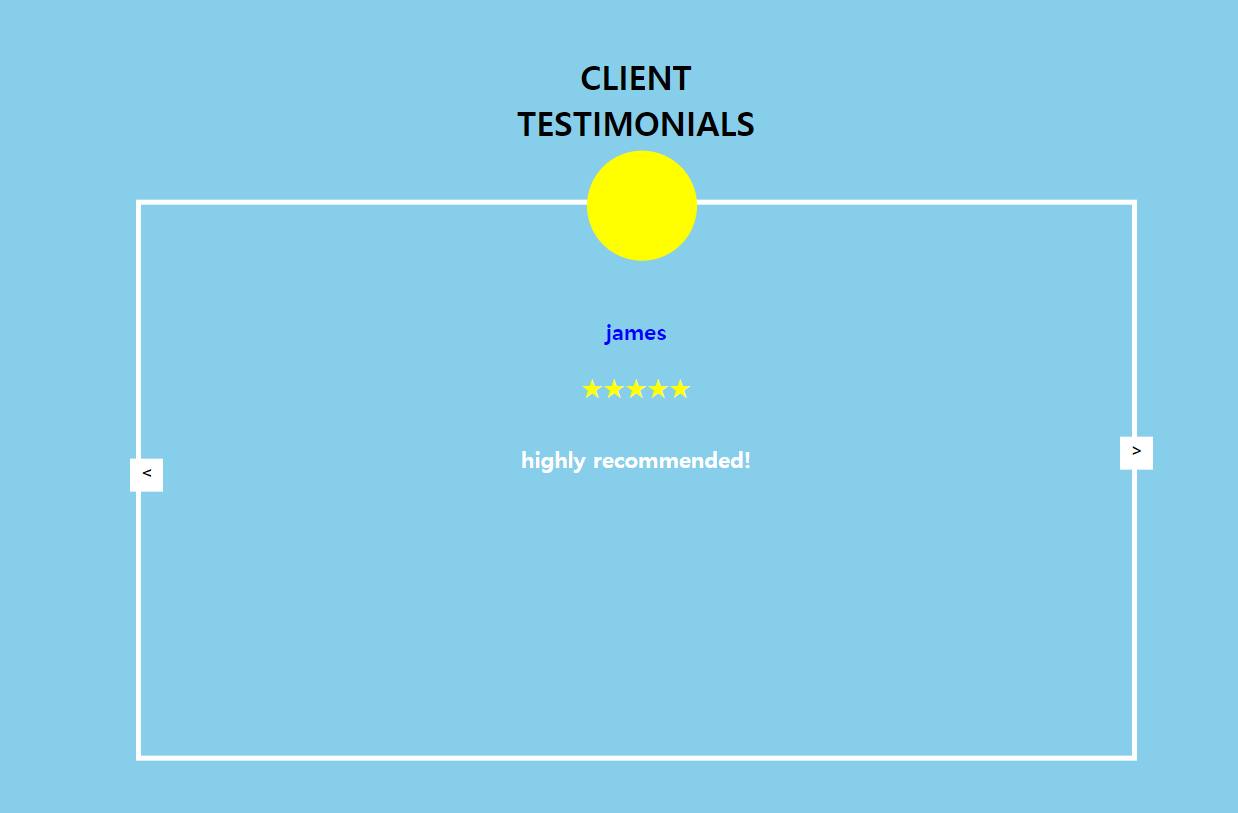
6. 추천글 슬라이드 본문

슬라이드 + 랜덤 명언 프로젝트 느낌!

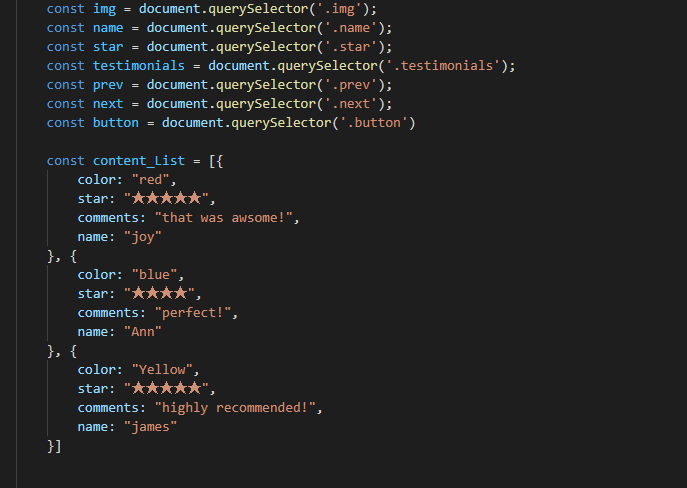
변수지정은 이렇게 함. 원래는 img자리에 고객의 얼굴이나 설정한 프로필 사진처럼 와야하지만..
여러가지 소스를 찾고 붙이기에는 시간관계상..패스 대신 컬러로 대체함.
content_List에 이미지, 별점수, 코멘트, 고객이름의 배열객체를 만들어줌.

기본적으로 가장 처음 0번째 배열객체 내용이 보일 수 있도록 addEventListener함수 전에 보여줌
그리고 이벤트 함수는 prev와 next의 부모요소인 button을 클릭했을 때 작동하기로 하고
if 문에서 클릭한 target의 html문서 안에서 className이 prev 인지 next인지 구분하여
누를때마다 1씩 증감하고, 그 증감 한 값이 배열객체의 인덱스 값에 적용되어 각 영역에 출력되도록 함!
prev일 때는 인덱스번호가 0 미만이면 작동안하고
next일때는 인덱스번호가 content_List.length보다 크면 작동안하도록 해서 의미없이 계속
숫자가 증감되지 않도록 설정함!
'프론트엔드 > 자바스크립트 예제 100' 카테고리의 다른 글
| 8.모달 프로젝트 (0) | 2022.01.18 |
|---|---|
| 7. 필터프로젝트 (0) | 2022.01.18 |
| 5. 버튼을 누를때마다 감소,증가 되는 숫자 (0) | 2021.12.18 |
| 4. 인풋창에 입력한 내용 출력하기 (0) | 2021.12.18 |
| 3.명언 랜덤으로 출력하기 (0) | 2021.12.17 |




