TechScribe Notes
[코딩애플;React]Node+Express 서버와 React 연동하기 본문
1.임시 서버 만들기(Node.js + Express)
-node.js설치
-작업폴더 만들고 에디터로 오픈
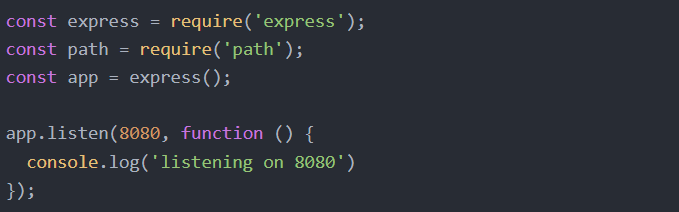
-server.js 파일 만들고 아래 코드 작성

-터미널에 npm init -y입력
-터미널에 npm install express 입력
미리보기 하고싶으면 nodemon server.js 입력
nodemon없으면 node server.js 입력
2.리액트로 만든 html 전송하는 법

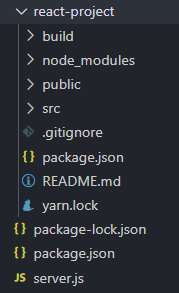
이런 구조로 폴더 생성 후 아래의 코드 작성

express.static -> 특정 폴더안의 파일들을 static파일로 고객들에게 잘 보내줄 수 있음
build안에 파일들도 잘 사용하근ㅇ해짐.
localhost:8080으로 접속하면 리액트 프로젝트가 나옴.
3.리액트에서 라우팅을 담당하는 경우
서버에서도 라우팅 담당이 가능함.
브라우저 url창에 경로를 불러오는건 서버가 하는 일이라 리액트 라우터에게 요청하는 것이 아니므로
직접 서브페이지 url입력해도 잘 뜨지 않음.

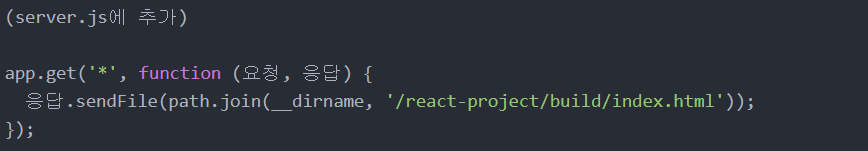
이럴 때는 위의 같이 코드를 작성함
*는 모든 문자라는 뜻. 어떤 url을 입력해도 리액트 라우팅 페이지를 보여주란 뜻. 이건 가장 하단에 항상 작성해야함.
4.리액트에서 DB데이터를 보여주고 싶을 때
1)server-side-randering: html을 서버가 만들어서 보내주는 방식
DB데이터 추출 -> html에 데이터바인딩 -> 그 html을 서버에서 보내줌
2)client-side-randering : html을 리액트 브라우저 안에서 만듬
리액트 서버가 get요청으로 DB가져옴 -> 그걸로 html만들어서 보여줌.
-서버는 누군가 보여질 페이지로 get요청 시 DB꺼내오도록 API작성
-어떤 데이터를 보여주고 싶을 때 보여질 페이지 주소로 get요청.
-데이터를 가지고 html에 넣고 개발.
리액트는 서버와의 통신은 거의 ajax로 함. POST요청, 로그인해서 세션만들기도 ajax.

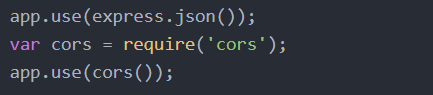
nodejs 서버 파일 상단에 위의 코드를 넣고 시작해야
리액트와 nodejs서버간 ajax요청이 잘됨
-> 터미널에서 우선 npm install cors로 설치해야함
express.json()은 유저가 보낸 array/object 데이터를 출력하기 위해 필요함
cors는 다른 도메인 주소끼리 ajax요청을 주고 받을 때 필요.
*리액트 프로젝트를 수정할 떄마다 build할 필요 없음.
나중에 사이트를 발행할 때만 한번만 해주면 가능!
- 다만 리액트 -> 서버 ajax 요청시 /product 이렇게 말고 http://서버주소/product 잘 입력해야하고
- 서버에 cors 옵션 잘 켜놓아야함
-서버 주소 입력 대신에
리액트에서 package.json파일 열어서 proxy 부분 설정을 localhost:XXX로 설정해줌.
->리액트에서 ajax 요청 대충해도 localhost:어쩌구 주소로 ajax 요청을 알아서 보내줍니다.
https://create-react-app.dev/docs/proxying-api-requests-in-development/
5. 서브 디렉토리에 리액트앱 발행하고 싶을 때
지금 메인페이지가 리액트 앱인데
/react입력하면 리액트로 만든 html,
/ 입력하면 public 폴더에 있던 그냥 main.html 보여주고 싶으면
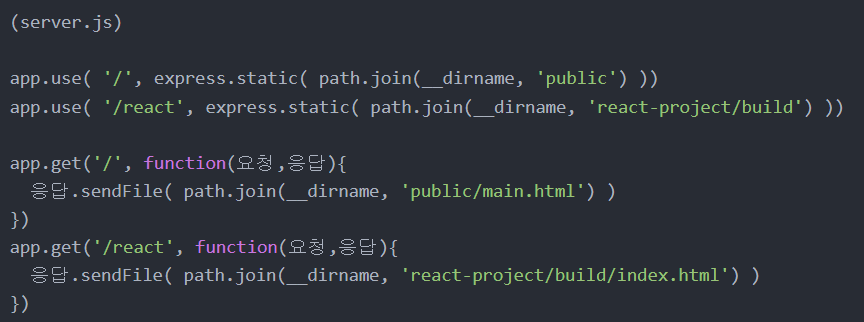
1)server.js 라우팅 바꿔주기

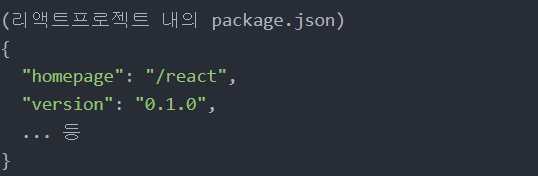
2)리액트 프로젝트 내의 package.json에 homepage라는 항목을 발행을 원하는 서브디렉토리 명으로 변경.

'프론트엔드 > React' 카테고리의 다른 글
| [코딩애플;React] state 변경함수 사용할 때 주의점 : async (0) | 2024.02.27 |
|---|---|
| [코딩애플;React]PWA셋팅해서 앱으로 발행 (0) | 2024.02.26 |
| [코딩애플;React]성능개선 2. useTransition, useDeferredValue (1) | 2024.02.25 |
| [코딩애플;React]성능개선 : 개발자도구 & lazy import/memo & useMemo (0) | 2024.02.21 |
| [코딩애플;React] React-query (0) | 2024.02.15 |


