TechScribe Notes
[코딩애플;React]성능개선 2. useTransition, useDeferredValue 본문
1.일관된 batching(필요없는 재랜더링 방지기능)
- 리액트 18번전부터 추가됨
state변경함수를 연달아 3개 작성했을 때, 랜더링도 3번 되어야 하지만
마지막에 1회만 처리해줌.
ajax요청, setTimeout안에 state변경함수가 있을 때는 batching이
일어나지 않았는데 18버전이후는 어디에서든 재랜더링은 마지막 1번만 됨.
batching기능말고 state변경함수 마다 재랜더링 하고 싶으면 flushSync 함수 사용.
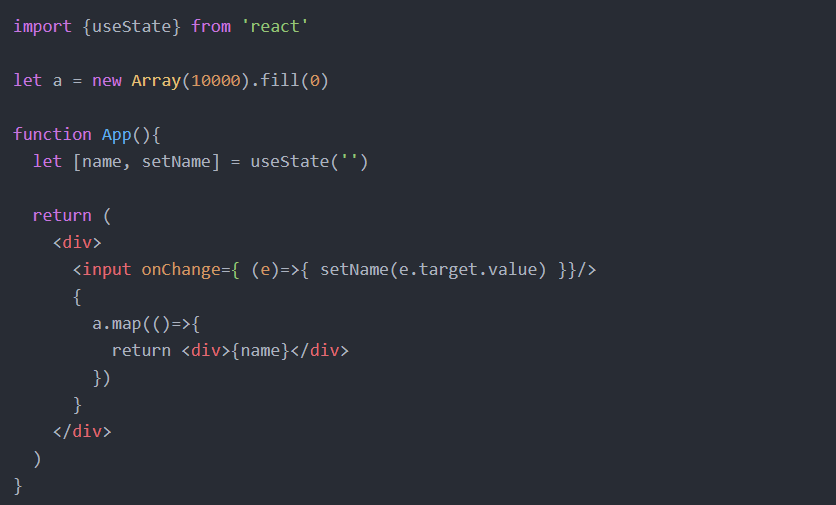
2.useTransition
:랜더링이 아주 오래걸리는 컴포넌트의 성능개선

요런 함수에 useTransition을 써주면

useTransition()을 쓰면 그 자리에 [변수,함수]가 남는다.
startTransition() 함수로 state 변경함수 같은걸 묶으면 다른 코드들 보다 나중에 처리해줌.
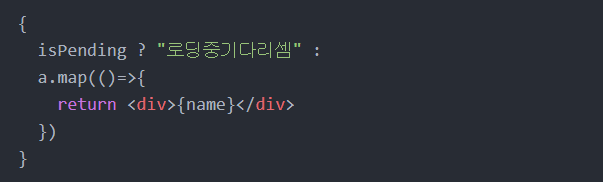
-isPending
:startTransition()으로 감싼 코드가 처리중일 때 true로 변하는 변수

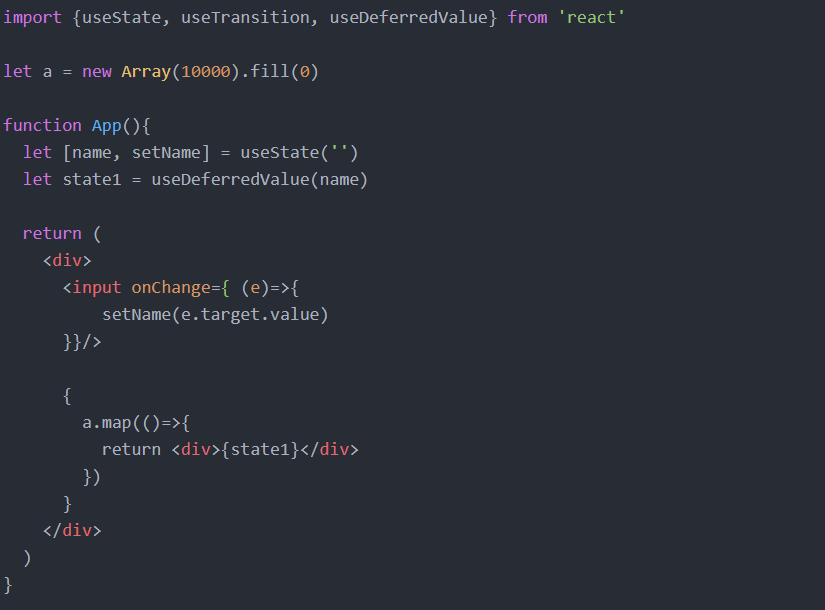
3.usDefferredValue()
: startTransition()과 용도가 같지만 state가 아니면 변수를 하나만 넣을 수 있어서 그 변수에 변동사항이 생기면 그것을 늦게 처리해줌.

그리고 처리 결과는 let state에 저장해줌
'프론트엔드 > React' 카테고리의 다른 글
| [코딩애플;React] state 변경함수 사용할 때 주의점 : async (0) | 2024.02.27 |
|---|---|
| [코딩애플;React]PWA셋팅해서 앱으로 발행 (0) | 2024.02.26 |
| [코딩애플;React]성능개선 : 개발자도구 & lazy import/memo & useMemo (0) | 2024.02.21 |
| [코딩애플;React] React-query (0) | 2024.02.15 |
| [코딩애플;React] 로컬스토리지 (0) | 2024.01.27 |

