TechScribe Notes
07.웹페이지 레이아웃 본문
1.박스 요소의 중앙 배치
:<div>태그와 같은 박스형 요소를 브라우저 화면 중앙에 배치한 다음 박스 안에서 세부적인 레이아웃 작업을 진행하는 경우가 발생한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>박스 요소의 중앙배치</title>
<style>
#box1, #box2, #box3{
width:400px;
margin: 0 auto;
/*상하단 마진은 0. 좌우측 마진은 auto로 하면 좌우 여백이 균등하게 나눠진다*/
border:solid 1px red;
padding:20px;
}
#box2{text-align: right;}
#box3{
text-align: center;}
#box3 img{width:350px;}
</style>
</head>
<body>
<div id="box1">안녕하세요</div>
<div id="box2">안녕하세요</div>
<div id="box3"><img src="제스프리.jfif" </div>
</body>
</html>
2.float 속성을 이용한 레이아웃
:직관적이고 사용법이 간단하기 때문에 요소를 원하는 곳에 쉽게 배치 가능.
*float 속성
-left, right: 좌측 배치, 우측배치
-float 속성이 적용되지 않는 경우: display 기본속성인 block 방식이 적용된다.
-clear속성
하나의 요소에 float속성이 적용되면 다음 요소들도 영향을 받기 때문에 다음에 오는 요소는 float속성을 받지 않게 하기 위해서 clear속성을 사용한다.
-clear: left; ->이전에 사용된 float: left이 기능 해제.
-clear: right; ->이전에 사용된 float: right이 기능 해제.
-clear: both; ->이전에 사용된 float: left,right 기능 모두 해제.
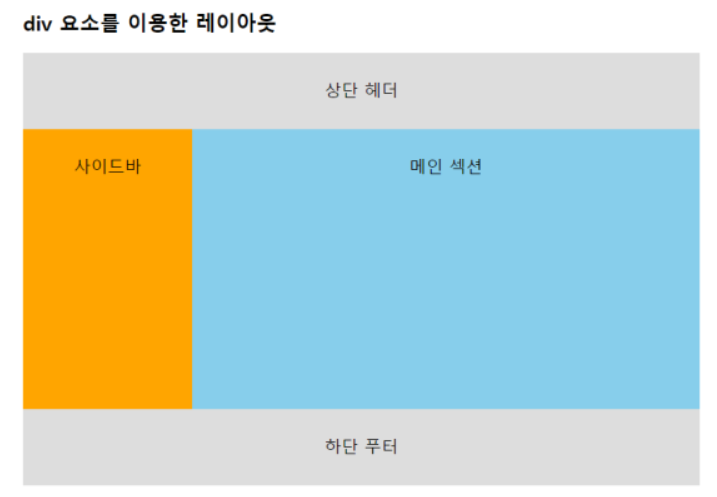
3.div요소 레이아웃

div요소를 이용하여 레이아웃을 작성할 때에는 각 요소마다 div 구역을 나눈 후 css 적용한다 :
각 구역마다 float 속성을 이용하여 자리배치, 각 크기 설정을 해줘야 함.
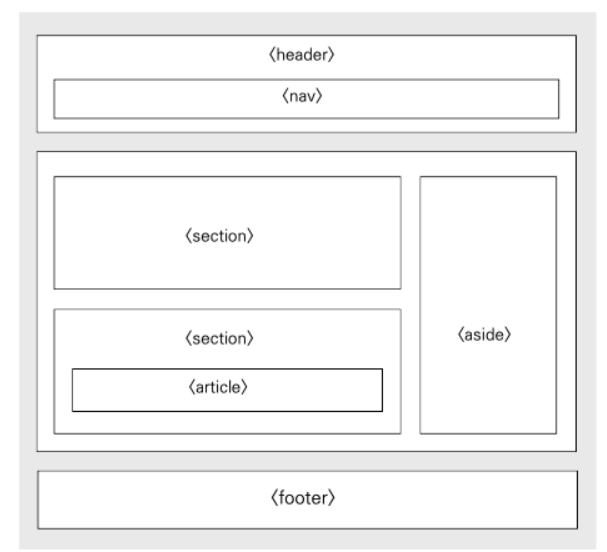
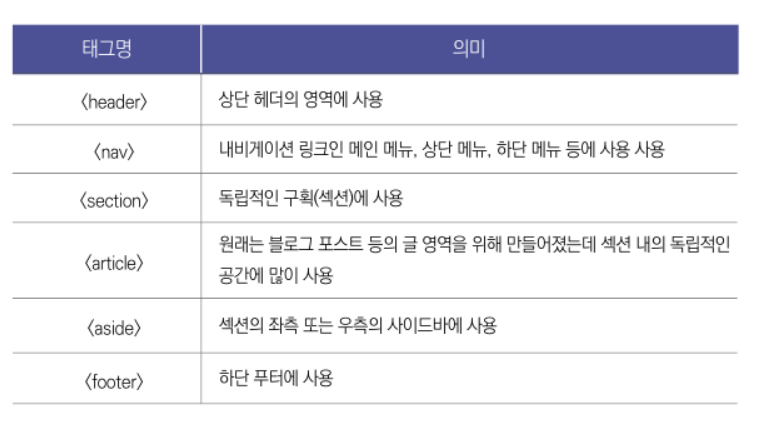
4.HTML 요소를 이용한 레이아웃:
위의 내용처럼 일일히 div구역에 따라 속성을 설정을 해주면 가독성이 떨어지고 공동작업이 힘들어짐.
그래서 시멘틱태그(태그 자체에 의미가 있는 것)를 사용하여 구역을 직관적으로 알 수 있다.


4.요소의 위치 지정 -position 속성
-position:static : 문서의 흐름에 맞춰 배치. 기본값.
-position: relative; : 원래 위치에 있어야 할 지점을 기준으로 상대적인 위치로 요소를 이동시킨다.
시각적으로만 원래 있어야 할 자리가 비어있을 뿐! 실제로는 존재함.
-position: absolute; : 브라우저의 원점 기준 혹은 부모요소의 절대 위치를 기준으로 요소를 배치한다.
다른 position이 적용안 된 형제요소와는 상호작용을 하지 않는다.
position: relative; 가 지정된 부모요소 기준으로 위치가 배치된다. 없으면 브라우저 기준으로!
-position: fixed; : 브라우저 특정 위치에 요소를 고정함. 스크롤을 내려도 기존위치에 고정 되어있다.
5.요소 쌓임 순서(아래의 내용이 순차적으로 적용되면서 쌓임 순서가 결정됨)
1.요소에 position속성이 있는 경우 위에 쌓임(static은 있으나 마나 기본값이라 제외)
2.z-index의 속성의 숫자값이 높을 수록 위에 쌓임
3.HTML 구조상 다음 구조일 수록 위에 쌓인다.
'프론트엔드 > CSS' 카테고리의 다른 글
| [코딩애플;js]position:sticky (0) | 2023.11.26 |
|---|---|
| CSS에서 사용하는 단위 (0) | 2021.12.20 |
| 06.CSS활용 -목록과 폼 꾸미기 (0) | 2021.09.14 |
| 05.CSS활용(2) 디스플레이 (0) | 2021.09.14 |
| 04.CSS활용(1) (0) | 2021.09.11 |



