TechScribe Notes
[코딩애플;React] 이미지 넣기/ public폴더 본문
1.이미지 넣는 방법 (ex.배경이미지)
1)css이용해서 넣기
.main-bg{
height: 500px;
background-image:url('/public/img/bg.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
2)App.js에서 넣기
-상단에 이미지 import해주고 안에 배경이미지요소 넣어주기
import bg from './bg.png'
function App(){
return (
<div>
<div className="main-bg" style={{ backgroundImage : 'url(' + bg + ')' }}></div>
</div>
)
}
3)Public 폴더 이용하기
-여러가지 소스코드는 src에 보관한다. 하지만 이 폴더는 빌드할 경우 압축되어버림
-하지만 public폴더 안에 있는 것들은 압축되지 않아 온전히 경로를 유지한다.
그래서 형태를 보존하고 싶은 폴더는 이 안에 넣어줌(이미지, txt, json 등 수정이 별로 안 필요한 static 파일들)
-이미지 사용할 땐
<Col>
<img src={process.env.PUBLIC_URL + '/img/shoes1.jpg'} width="80%" />
<h4>상품명</h4>
<p>상품정보</p>
</Col>
이런 식으로 리액트가 권장하는 경로로 적어주면 된다.
2. 리액트 폴더 기본 구조
1)절대 지우면 안되는 파일들
-public/index.html : 페이지 템플릿. public내부의 파일만 public/index.html에서 사용할 수 있다
-src/index.js : 자바스크립트 시작점.
2)src폴더 : 대부분의 리액트 소스 코드들 여기에 작성
-webpack은 여기에 있는 파일만 봄. 그래서 이 폴더 이외에 넣는 것은 webpack(자바스크립트 코드 압축)에 의해 처리 되지 않음
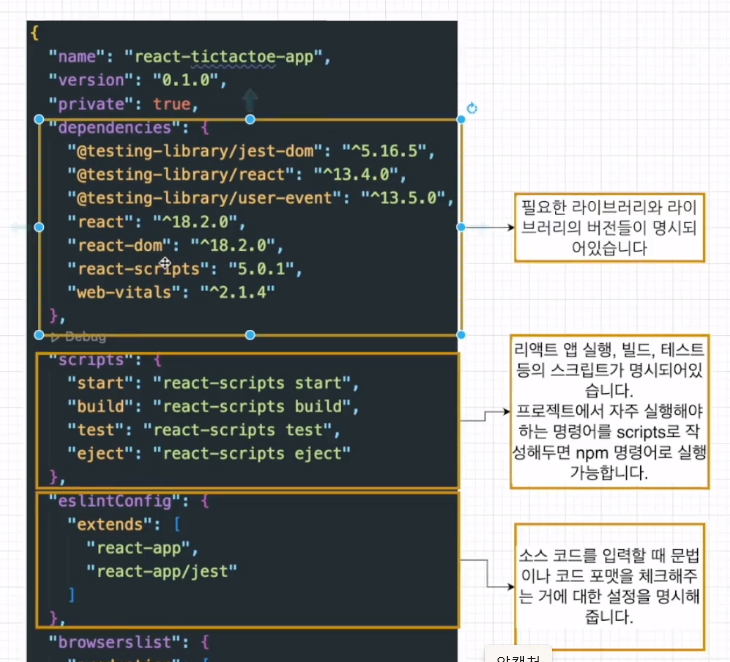
3)Package.json파일
-해당 프로젝트에 대한 정보들이 들어있음 : 프로젝트 이름, 버전, 필요한 라이브러리와 라이브러리의 버전들이 명시되어있음. 앱을 시작할 때 사용할 스크립트, 앱을 빌드할 때, 테스트 할 때 사용할 스크립트 등이 명시되어 있다.

'프론트엔드 > React' 카테고리의 다른 글
| [코딩애플;React]Router (1) | 2024.01.14 |
|---|---|
| [코딩애플;React]import/export/map/컴포넌트만들기/데이터바인딩 (0) | 2024.01.14 |
| [코딩애플;React] React-Bootstrap/ 새 프로젝트 생성 (0) | 2024.01.13 |
| [코딩애플;React] React를 github으로 배포하기 (0) | 2024.01.13 |
| [코딩애플;React] class 문법(참고) (0) | 2024.01.12 |

