TechScribe Notes
[코딩애플;React] React-Bootstrap/ 새 프로젝트 생성 본문
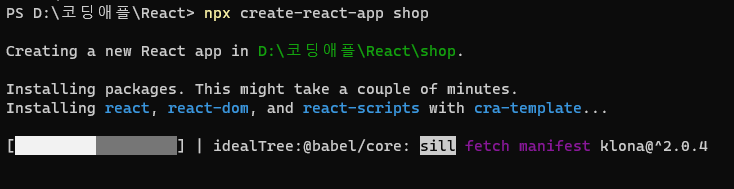
1.새 프로젝트 생성하기
-작업폴더 - 우클릭- powershell/터미널 창 열기 클릭
-npm create-react-app 폴더이름 입력하고 설치

-VScode에서 터미널 열어서 npm start 입력 후 미리보기 창 띄우기
2.React-bootstrap 설치하기
https://react-bootstrap.netlify.app/에 접속
React Bootstrap | React Bootstrap
The most popular front-end framework, rebuilt for React
react-bootstrap.netlify.app
-Get Started 클릭

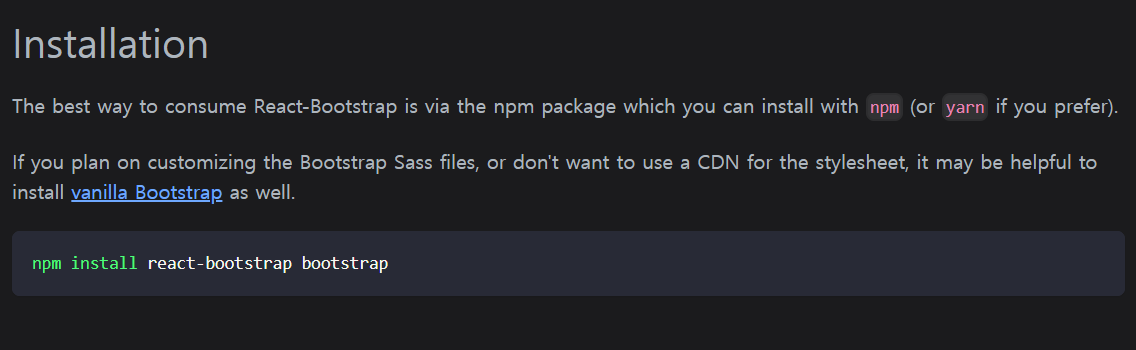
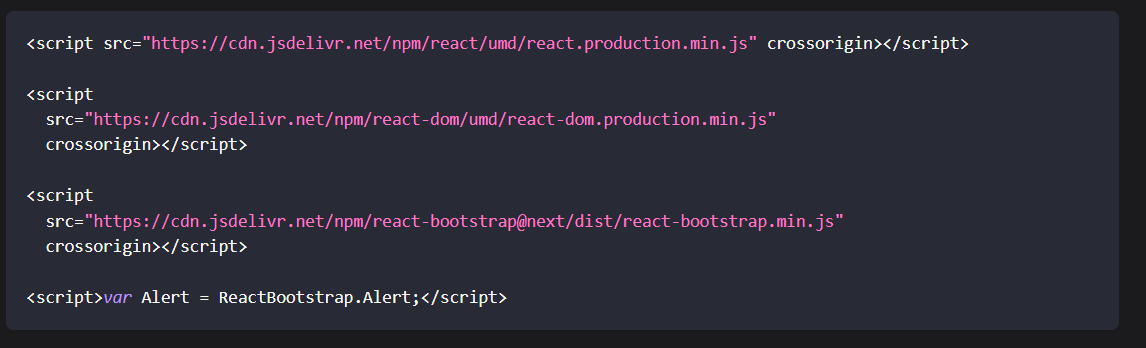
-아래 소스대로 vscode 터미널에 입력하기

-부트스트랩용 CSS 설치하기
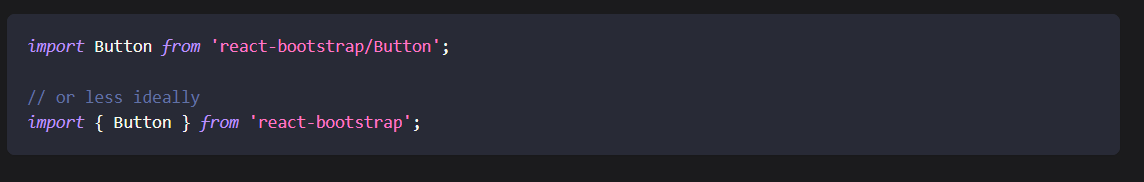
App.js에 import로 가져오거나

index.html <head>태그 안에 아래 내용 넣기

3.React bootstrap 이용하기
상단에
import {Button, Container, Nav, Navbar} from 'react-bootstrap'
이런식으로 필요한 요소를 먼저 import로 가져오고
원하는 디자인의 컴포넌트를 복사 붙여넣기 해준다.
function App() {
return (
<div className="App">
<Navbar bg="dark" data-bs-theme="dark">
<Container>
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
<Button variant="primary">Primary</Button>
</div>
);
}
*className 작명해서 커스터마이징 가능!
'프론트엔드 > React' 카테고리의 다른 글
| [코딩애플;React]import/export/map/컴포넌트만들기/데이터바인딩 (0) | 2024.01.14 |
|---|---|
| [코딩애플;React] 이미지 넣기/ public폴더 (0) | 2024.01.13 |
| [코딩애플;React] React를 github으로 배포하기 (0) | 2024.01.13 |
| [코딩애플;React] class 문법(참고) (0) | 2024.01.12 |
| [코딩애플;React]인풋태그 다루기 (0) | 2024.01.10 |

