TechScribe Notes
[코딩애플;JS]스크롤 이벤트 본문
✍️실제로 자주 사용하는 이벤트 중에 하나인 스크롤.
마우스 스크롤에 따라서 이벤트가 발생하도록 할 수 있다.
애니메이션이나 여러 동작을 지정할 수 있음!
JS
window.addEventListner('scroll'),function(){
스크롤 시 발생할 내용
});
Jquery
$(window).on('scroll',fucntion(){
스크롤 시 발생할 내용
});
⭐전체 페이지의 경우 document~도 가능하지만 스크롤이벤트는 관습적으로 window를 선택자로 사용!
✔️window.scrollY : 세로로 스크롤 한 양을 알려줌.
✔️ window.scrollY : 가로 스크롤 한 양을 알려줌.
✔️ window.scrollTo(0, 100) : 페이지 실행 시, 강제로 맨 위에서부터 100px만큼 내려줌 (0은 x좌표값)
✔️ window.scrollBy(0, 100) : 현재 위치에서 스크롤을 100px만큼 내려줌.(0은 x좌표값)
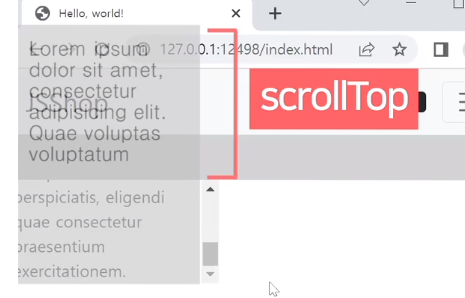
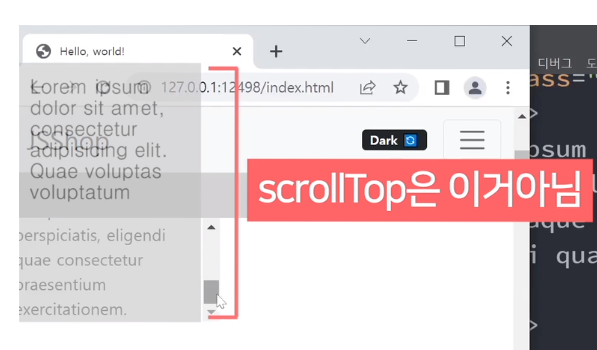
✔️ 선택자.scrollTop : 스크롤을 위에서 얼마나 했는지 알려줌.
-> Jquery의 경우 $(선택자).scrollTop(100)이면 위에서 100px만큼 내려줌.

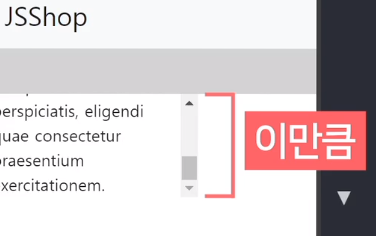
✔️ 선택자.scrollHeight : 스크롤 가능한 총 높이값.(아래 높이는 scrollTop값이 아닌 scrollHeight!)

✔️ 선택자.clientHeight: 실제로 보이는 내용 높이

📒 숙제 1. 100px 내려오면 로고 글씨크기 줄이고 다시 올라오면 원래크기로 돌아오게 하기.
📒숙제2. lorem스크롤 다 내리면 다 읽었다고 알림창 띄우기.
위에서 설명한 개념대로
💡scrollHeight값은 총 내용의 길이니까 스크롤이 이 길이 만큼 내려오면 끝까지 읽은 것.
💡 이 값을 정확히 알아내려면, 실제로 눈에 보이는 높이 + 스크롤 한 양을 더해서 이 값이
스크롤이 가능한 총 길이 만큼 되면 알럿을 띄우면 된다.
💡하지만 종종 소수점 자리 아래로 아주 미묘한 차이로 값이 달라질 수 있으니 이럴때는 정수로 바꾸거나
약간의 범위를 조정해주면 됨!!
⚠️스크롤 이벤트 사용할 때 주의할 점.
1.scroll 이벤트 리스너 안에 코드는 1초 60번 이상 실행됨.
https://okky.kr/questions/317754
2.현재 페이지 끝까지 스크롤 체크는 선택자를 html태그로 하면 알 수 있음.
document. querySelector('html');
document.documentElement
둘 중 사용!
💭이모티콘을 사용하니까 기분이가 좋군 자주 활용해야지. 그리고 스크롤 이벤트는 정말 많이 사용하면서도
제대로 이해못했던 개념(오직 복붙으로 빨리 일쳐내기 바빴음)을 짚고 넘어갈 수 있어서 좋았다.
'프론트엔드 > JavaScript' 카테고리의 다른 글
| [코딩애플;JS]이벤트 버블링 (0) | 2023.11.08 |
|---|---|
| [코딩애플;JS]반복문 이용하여 탭 기능만들기 (0) | 2023.11.08 |
| [코딩애플;JS]return함수와 소숫점 (0) | 2023.11.07 |
| [코딩애플;JS]캐러셀만들기 (0) | 2023.11.05 |
| [코딩애플;JS]정규식으로 이메일 체크하기. (0) | 2023.11.05 |
