TechScribe Notes
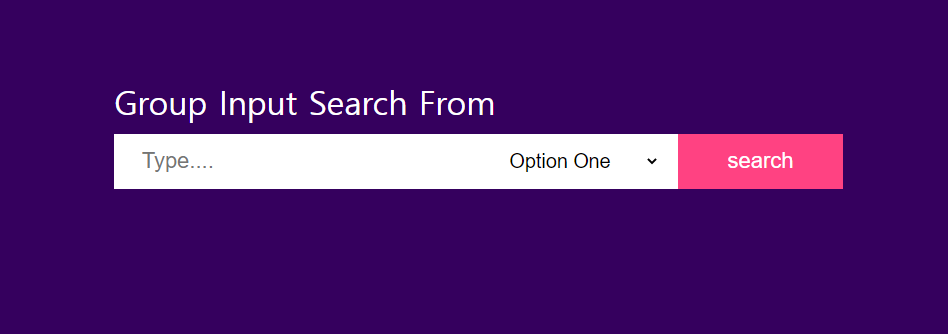
8. 인풋 검색창 + 드롭다운 버튼 /input 본문

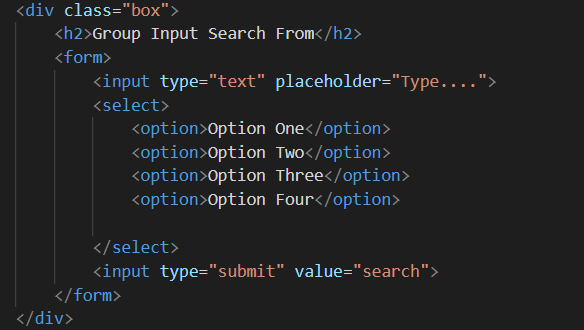
<HTML>

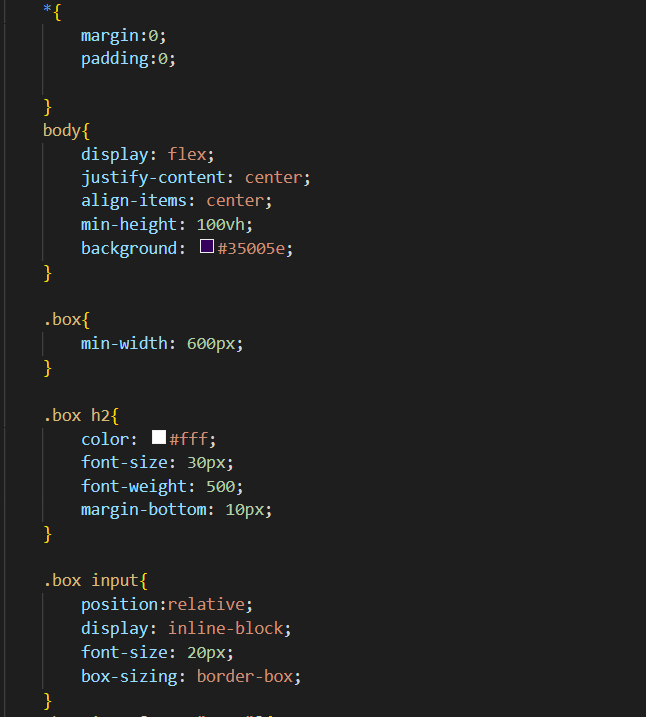
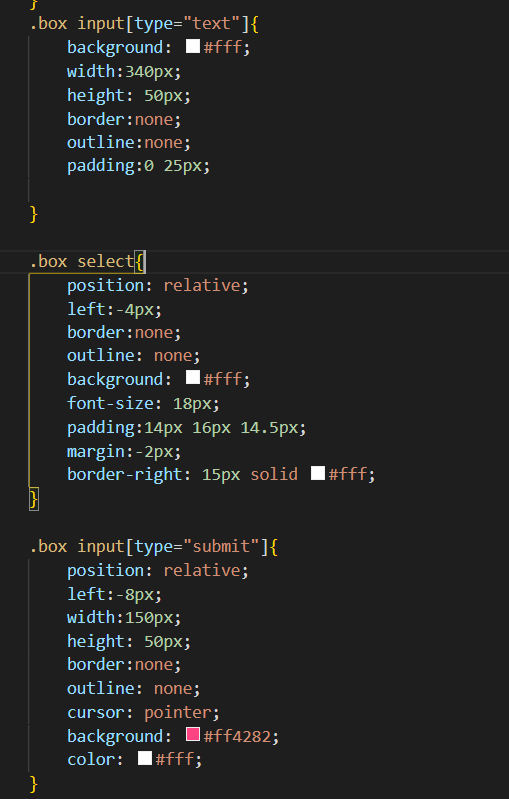
<CSS>


폼에서 사용하는 태그
| 종류 | 설명 |
| <form> | 폼의 시작과 끝을 만듦. |
| <fieldset> | 폼 요소를 그룹으로 묶음. |
| <legend> | 필드셋에 제목을 붙임 |
| <input> | 사용자가 내용을 입력할 필드를 삽입 |
| <select>,<option> | 드롭다운 목록 삽입할때 -select태그 속성: size -> 화면에 표시할 드롭다운 항목의 개수 지정 multiple -> 드롭다운 목록에서 둘 이상의 항목 선택할 때 -option 태그 속성: value -> 해당항목을 선택할 때 서버로 넘겨줄 값 지정 selected -> 드롭다운 메뉴 삽입시 기본으로 보여줄 항목 지정 |
| <textarea> | 텍스트를 여러줄 입력할 수 있는 텍스트 영역 |
| <datalist> | 데이터 목록 삽입 데이터 목록을 사용하면 텍스트 필드에 값을 직접 입력하지 않고 미리 만들어 놓은 값에서 선택할 수 있다. <input type="text" list="데이터 목록 id"> <datalist id = "데이터목록 id"> <option value="서버로 넘길 값1">선택옵션1</option> <option value="서버로 넘길 값2">선택옵션2</option> </datalist> |
Input 태그의 유형(type)
| 종류 | 설명 |
| text | 한 줄 짜리 텍스트를 입력할 수 있는 텍스트 상자 |
| password | 비밀번호를 입력할 수 있는 필드 |
| search | 검색할 때 입력하는 필드 |
| url | url주소를 입력할 수 있는 필드 |
| 이메일 주소 입력 필드 | |
| tel | 전화번호 입력 필드 |
| checkbox | 주어진 여러 항목에서 2개이상 선택할 수 있는 체크박스 |
| radio | 주어진 여러 항목에서 1개만 선택할 수있는 라디오버튼 |
| number | 숫자를 조절할 수 있는 스핀박스 |
| range | 숫자를 조절 할 수 있는 슬라이드 막대 |
| date | 사용자 지역을 기준으로 날짜(연,월,일)입력 |
| month | 사용자 지역을 기준으로 날짜(연,월)입력 |
| week | 사용자 지역을 기준으로 날짜(연,주)입력 |
| time | 사용자 지역을 기준으로 시간(시,분,초,분할초) 입력 |
| datetime | 국제표준시로 설정된 날짜와 시간(연~분할초)입력 |
| datetime-local | 사용자 지역기준으로 날짜와 시간(연~분할초)입력 |
| submit | 전송버튼 |
| reset | 리셋버튼 |
| button | 일반버튼 |
| file | 파일 첨부 버튼 |
| hidden | 사용자에게 보여지지 않지만 서버로 넘겨주는 값이 있는 필드 |
input태그의 속성
| 종류 | 설명 |
| autofocus | 웹 문서가 열리면 입력필드안에 마우스 포인터 표시 |
| placeholder | 텍스트 필드에 힌트 표시 |
| readonly | 읽기전용으로 지정 |
| required | 필수 입력 필드 지정 |
| max | 숫자 입력 필드에서 최댓값 지정 |
| min | 숫자 입력 필드에서 최솟값 지정 |
| step | 숫자 입력 필드에서 증감할 간격 지정 |
| maxlength | 입력 가능한 최대 텍스트 길이 |
| minlength | 입력가능한 최소 텍스트 길이 |
| size | 텍스트 관련 필드에서 화면에 표시할 크기 지정 |
| list | 연결할 데이터 목록을 지정 |
'프론트엔드 > Online Tutorial' 카테고리의 다른 글
| 9.오징어 게임 웹사이트 만들어보기(미디어쿼리, 반응형 웹) (0) | 2021.12.20 |
|---|---|
| 7.아코디언 메뉴 만들기 (0) | 2021.12.19 |
| 6. 메뉴토글 버튼 만들기(+애니메이션 효과)/ClassList (0) | 2021.12.19 |
| 5. 커스텀 체크박스 / 속성선택자/가상클래스/가상요소 (0) | 2021.12.19 |
| 4. 드롭다운 메뉴 만들기 (0) | 2021.12.19 |




