TechScribe Notes
16_Single-File Component (SFC) 본문
1.<template>
-각 vue파일은 한번에 하나의 <template>을 포함할 수 있음
-여기서 컨텐츠를 추출하서 @vue/compiler-dom으로 전달되고 JS랜더 기능으로 사전 컴파일 후 render 옵션으로 내보내어 컴포넌트에 첨부됨
2.<script>
-각 vue파일은 한번에 하나의 <script>를 포함할 수 있고 스크립트는 ES모듈로 실행됨
-default export는 일반 객체 또는 defineComponent의 반환값으로 Vue컴포넌트 옵션 객체여야 함.
3.<script setup>
-각 vue파일은 한번에 하나의 <script setup>를 포함할 수 있음(기본 script제외)
- 사전에 처리되어 setup함수로 사용됨 -> 컴포넌트의 각 인스턴트에 대해 실행된다.
4.<style>
- 한 파일에 여러개 사용 가능.
- scoped, module을 사용하여 스타일을 캡슐화 할 수도 있다.
(1)scoped CSS : 현재 컴포넌트에만 적용됨
<template>
<p class="greeting">greeting</p>
</template>
<style scoped>
.greeting {
color: red;
font-weight: bold;
}
</style>
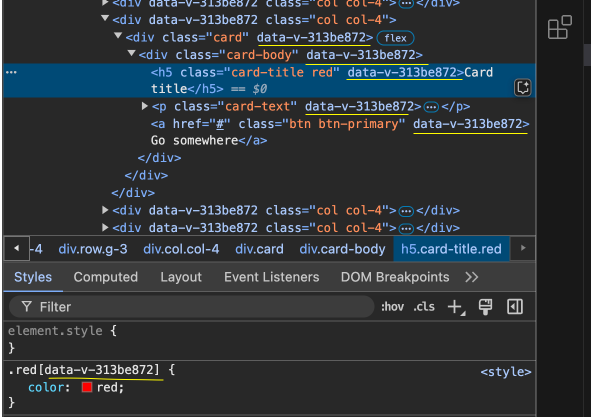
-postCSS를 통해 변환되어 html과 css에 특정한 속성을 갖게 함.
<template>
<p class="greeting" data-v-313be872>greeting</p>
</template>
<style scoped>
.greeting[data-v-313be872] {
color: red;
font-weight: bold;
}
</style>
(2)CSS모듈 : <style module>로 css를 모듈로 컴파일하고, CSS클래스를 $style객체의 속성으로 노출함
<template>
<p :class="$style.red">This should be red</p>
</template>
<style module>
.red {
color: red;
}
</style>결과 클래스는 충돌을 피하기위해 해시되어 CSS범위를 현재 컴포넌트로만 지정하는 것과 동일한 효과.
-Custom Inject Name : 모듈 속성에 값을 제공하여 주입된 클래스 객체의 속성 키 변경 가능.
<template>
<p :class="classes.red">red</p>
</template>
<style module="classes">
.red {
color: red;
}
</style>
-Compoition API와 함께 사용 : 주입된 클래스는 ussCssModule을 통해 setup()및 <script setup>에서 접근 가능. 사용자 정의 주입이름이 있는 스타일 모듈 블록의 경우 ussCssModule은 일치하는 모듈 속성 값을 첫 번째 인수로 허용함.
import { useCssModule } from 'vue'
// setup() 스코프 내부...
// 기본, 스타일 모듈에 대한 클래스를 반환합니다.
useCssModule()
// 명명된, 스타일 module='classes'에 대한 클래스를 반환합니다.
useCssModule('classes')
(3)v-bind() in CSS
: SFC의 <style>태그는 v-bind CSS기능을 사용하여 CSS값을 동적 구성요소상태에 연결가능
<template>
<div class="text">hello</div>
</template>
<script>
export default {
data() {
return {
color: 'red'
}
}
}
</script>
<style>
.text {
color: v-bind(color);
}
</style>
5. Custom Block
프로젝트에 따라 사용자 정의 블록을 추가할 수 있음.
6.전처리기
<script>의 lang속성을 이용하여 전처리기 언어를 사용할 수 있음. 일반적으로 TypeScript.
<script lang="ts">
// use TypeScript
</script>
lang속성은 모든 블록에 적용할 수 있고 SASS나 pug를 <style>,<template>에 적용할 수 있음
<template lang="pug">
p {{ msg }}
</template>
<style lang="scss">
$primary-color: #333;
body {
color: $primary-color;
}
</style>
7. Src 가져오기
: 컴포넌트를 여러파일로 분할하려는 경우 src 속성을 하용해서 language block에 대한 외부파일을 가져올 수 있음.
<template src="./template.html"></template>
<style src="./style.css"></style>
<script src="./script.js"></script>
src로 가져오는 것은 webpack 모듈 요청과 동일한 경로 확인 규칙을 따름
-상대경로는 ./로 시작해야함.
-npm 종속성에서 리소스를 가져올 수 있음.
<!-- import a file from the installed "todomvc-app-css" npm package -->
<style src="todomvc-app-css/index.css" />-src 가져오기는 사용자정의 블록에서도 작동함.
<unit-test src="./unit-test.js">
</unit-test>'project > Vue.js' 카테고리의 다른 글
| 18_Event(Emit) (1) | 2024.12.24 |
|---|---|
| 17_Props (0) | 2024.12.23 |
| 15_컴포넌트 기초 (0) | 2024.12.12 |
| 14_watch,watchEffect (0) | 2024.12.10 |
| 13_양방향 바인딩 (v-model) (1) | 2024.12.04 |
