TechScribe Notes
Scroll-behavior 본문
이전에 앵커 클릭시 스크롤 이동되는 기능을 하려면 jquery로 짜고는 했는데,
아주 간단한 경우에는 css로도 해결이 가능!
Scroll-behavior를 스크롤이 되어야할 영역 전체를 감싼 요소에 사용하면 스크롤이 작동할 때 조금 더 부드럽게 애니메이션이 적용된 것 처럼 가능함.
scorll-behavior : auto ; //기본값
scroll-behavior : smooth; // 부드럽게 스크롤 이동
1. 예시
[HTML]
<nav>
<a href="#page-1">1</a>
<a href="#page-2">2</a>
<a href="#page-3">3</a>
</nav>
<div class="scroll-container">
<div class="scroll-page" id="page-1">1</div>
<div class="scroll-page" id="page-2">2</div>
<div class="scroll-page" id="page-3">3</div>
</div>
[CSS]
a {
display: inline-block;
width: 50px;
text-decoration: none;
}
nav,
.scroll-container {
display: block;
margin: 0 auto;
text-align: center;
}
nav {
width: 339px;
padding: 5px;
border: 1px solid black;
}
.scroll-container {
width: 350px;
height: 200px;
overflow-y: scroll;
scroll-behavior: smooth;
}
.scroll-page {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
font-size: 5em;
}
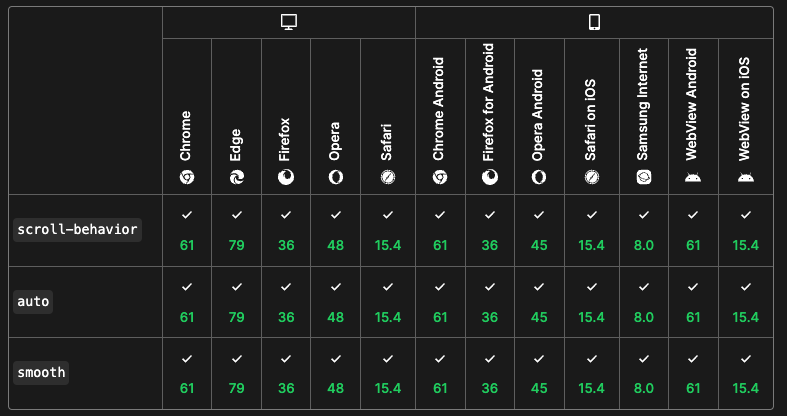
2. 브라우저 호환성

3.결론
-간단한 스크롤 이동 동작을 구현할 때 사용이 가능함
- 원하는 속도나 시간 등을 설정할 수 없어서 커스터마이징이 어려움.
https://developer.mozilla.org/ko/docs/Web/CSS/scroll-behavior
'프론트엔드 > CSS' 카테고리의 다른 글
| SCSS @use 및 @forward 사용법 정리 📚✨ (0) | 2025.03.12 |
|---|---|
| Live Sass Compiler css 컴파일 경로 프로젝트 별로 따로 설정하는 법 (0) | 2025.02.27 |
| CSS방법론 (OOCSS, BEM,SMACSS) (0) | 2024.06.27 |
| [CSS]마진 겹침 현상(margin collapsing) (0) | 2023.12.18 |
| [코딩애플;js]position:sticky (0) | 2023.11.26 |


