TechScribe Notes
3_Composition API 본문
: option api처럼 옵션을 설정하는 대산 ,함수를 사용해서 vue 컴포넌트를 작성 가능한 API 세트.
1. 반응형 API
: ref(), reactive()와 같은 API로 반응 상태, 계산된 상태, 감시자와 같은 것을 만들 수 있음.
<template>
<div>
<h2>반응형 메세지</h2>
<p>{{ reactiveMessage }}</p>
<button v-on:click = "addMessage">메세지 추가</button>
<h2>일반 메세지</h2>
<p>{{ normalMessage }}</p>
<button v-on:click = "addNormalMessage">메세지 추가</button>
</div>
</template>
<script>
import { isRef, ref ,onMounted,onBeforeMount } from "vue";
export default {
setup() {
const reactiveMessage = ref('반응형 메세지');
const addMessage = () => {
reactiveMessage.value = reactiveMessage.value +'!';
};
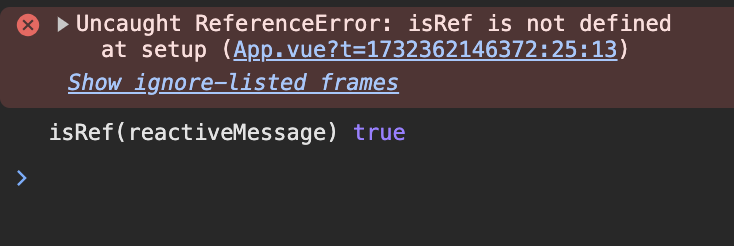
console.log ('isRef(reactiveMessage)',isRef(reactiveMessage));
console.log ('isRef(normalMessage)',isRef(normalMessage));
let normalMessage = '그냥 메세지';
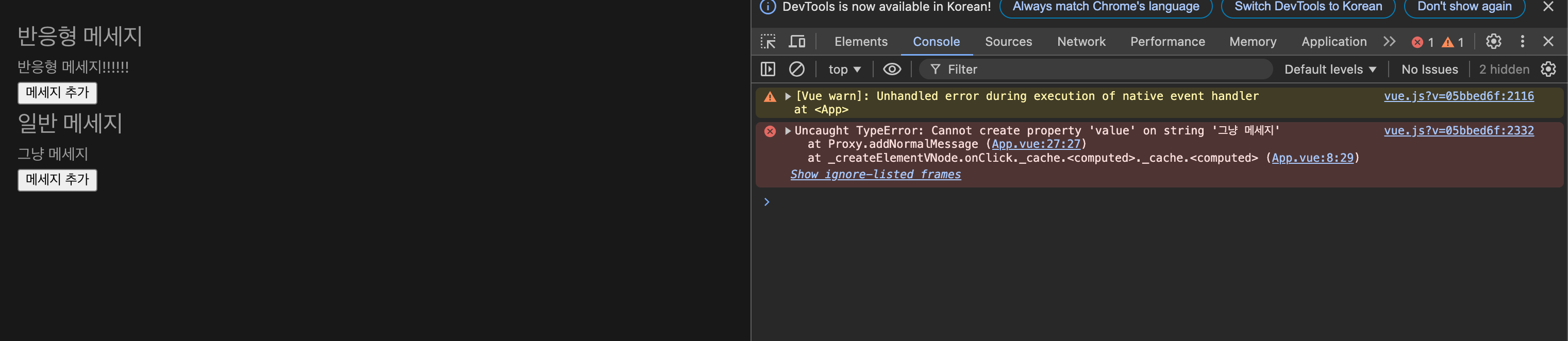
const addNormalMessage = () => {
normalMessage.value = normalMessage.value +'!';
}
console.log('setup()');
return{
reactiveMessage,
normalMessage,
addMessage,
addNormalMessage
};
},
};
</script>
요렇게 텍스트에 !가 추가되는 코드를 작성 해보면
ref 를 이용한 텍스트만 변경 됨.

isref로 반응형인지 true,false 로 확인이 가능함!

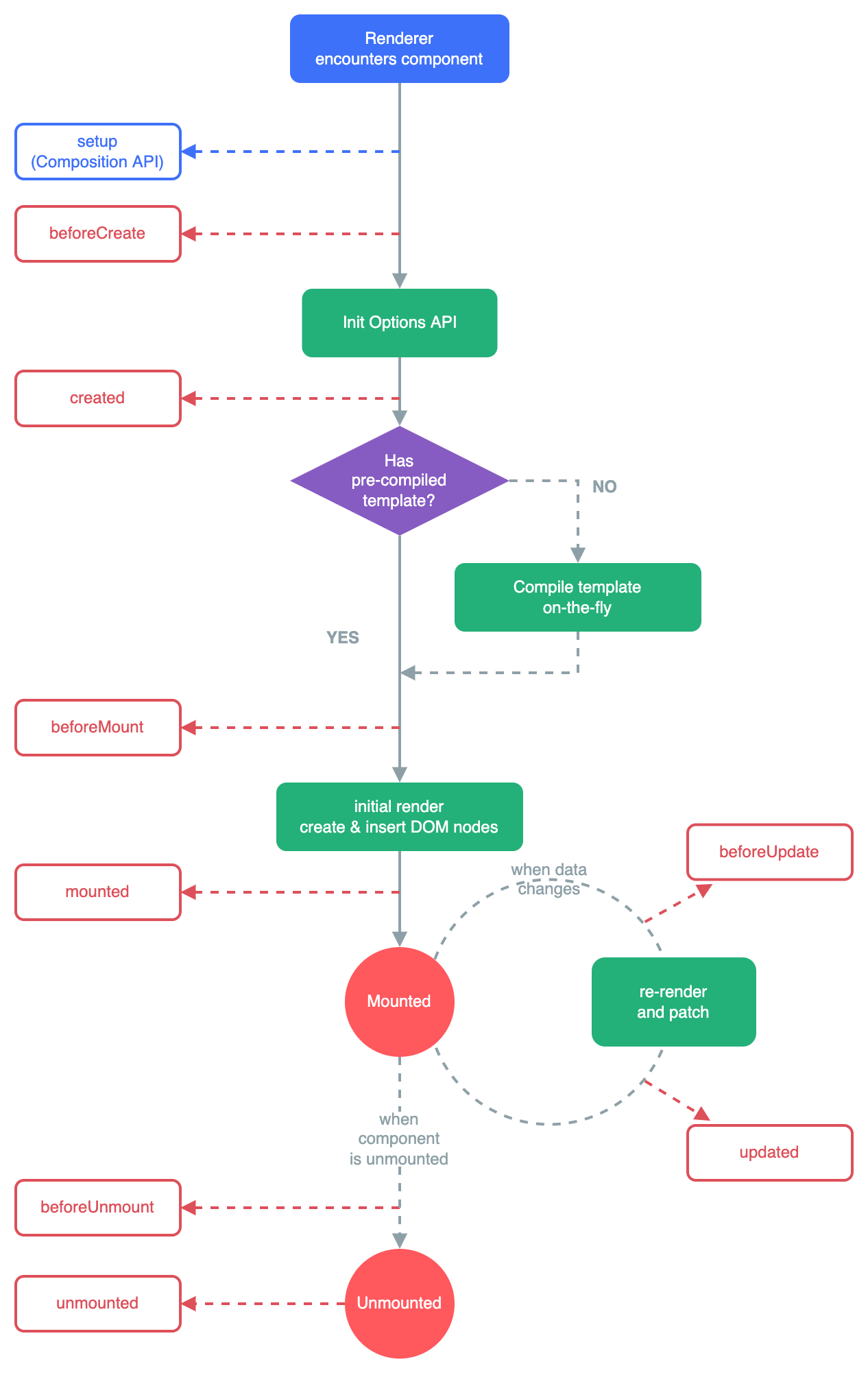
2) 라이프사이클 훅
: onMounted(),onUnmounted() 를 사용해서 컴포넌트 라이프 사이클 특정 시점에 코드 삽입.
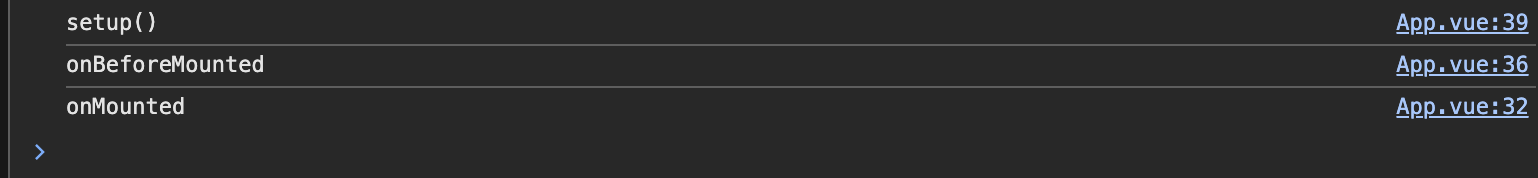
onMounted(()=>{
console.log('onMounted');
});
onBeforeMount(()=>{
console.log('onBeforeMounted');
});
console.log('setup()');
로 라이프 사이클 훅을 이용하여 코드를 작성하면, 라이프 사이클 순서대로 콘솔이 찍히는걸 볼 수 있음.


3)종속성 주입
: provide(), inject()는 반응형 api를 사용하는 동안 vue의 의존성 주입 시스템을 활용할 수 있게 해줌.
아래의 페이지에서 composition api 리스트 확인 가능
'project > Vue.js' 카테고리의 다른 글
| 5_템플릿 문법 (0) | 2024.11.23 |
|---|---|
| 4_Setup() (0) | 2024.11.23 |
| 2_Option API vs Composition API (0) | 2024.11.23 |
| v-if 조건문 (0) | 2024.10.30 |
| 1_Mac에서 vue.js 설치 (homebrew, npm...) (0) | 2024.10.29 |

